Figma ออกแบบเว็บไซต์ สำหรับ Front-End Designers
1. สมัครใช้งานโปรแกรม Figma
เข้าไปที่ https://www.figma.com/ สมัครเข้าใช้งาน
2. เริ่มต้นใช้งานโปรแกรม Figma เลือกขนาดหน้าจอของอุปกรณ์ที่ใช้
เลือก New Design File
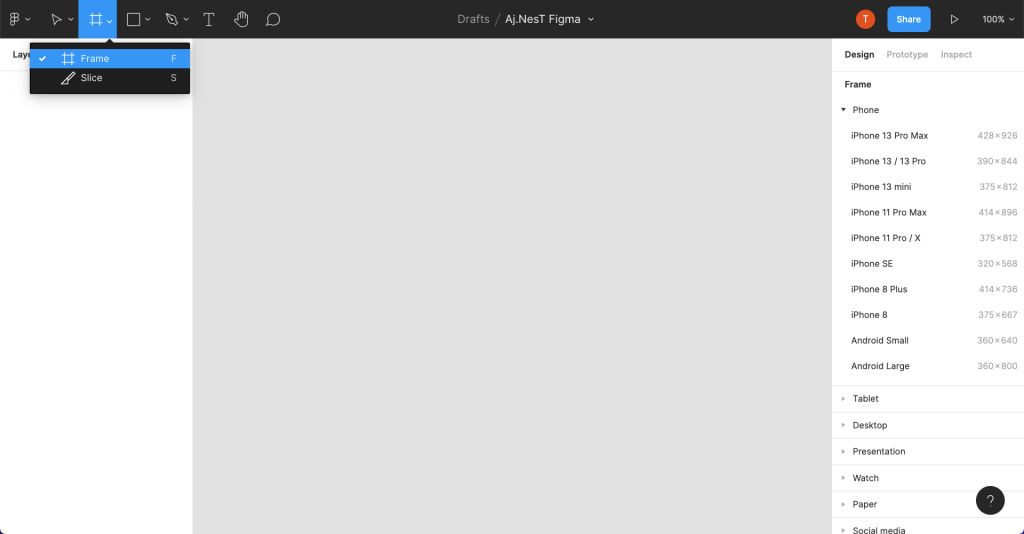
เมื่อเข้าหน้างาน ให้เลือก Frame เพื่อทำการเลือกขนาดหน้าจอว่าจะใช้กับ Devices ไหน

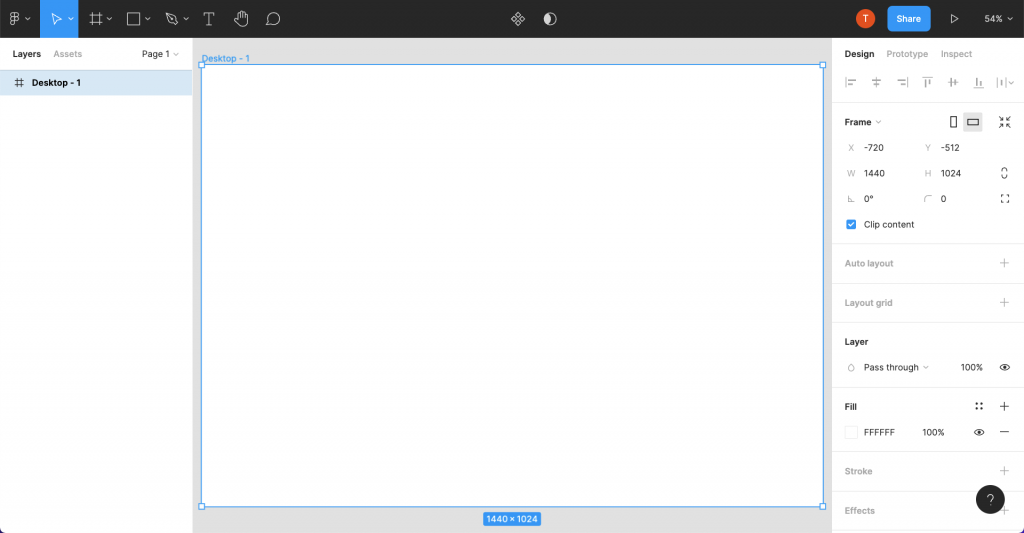
ในที่นี้เลือกใช้ Desktop 1440 x 1024 –> Desktop – 1

3. เริ่มทำหน้า Website Page 1 ใส่รูป ปรับขนาด และสีของพื้นหลัง
เคล็ดลับวิธีการ Zoom ใช้กดปุ่ม Control ค้าง และ Scroll Mouse กลาง ทำการ Zoom In/Out
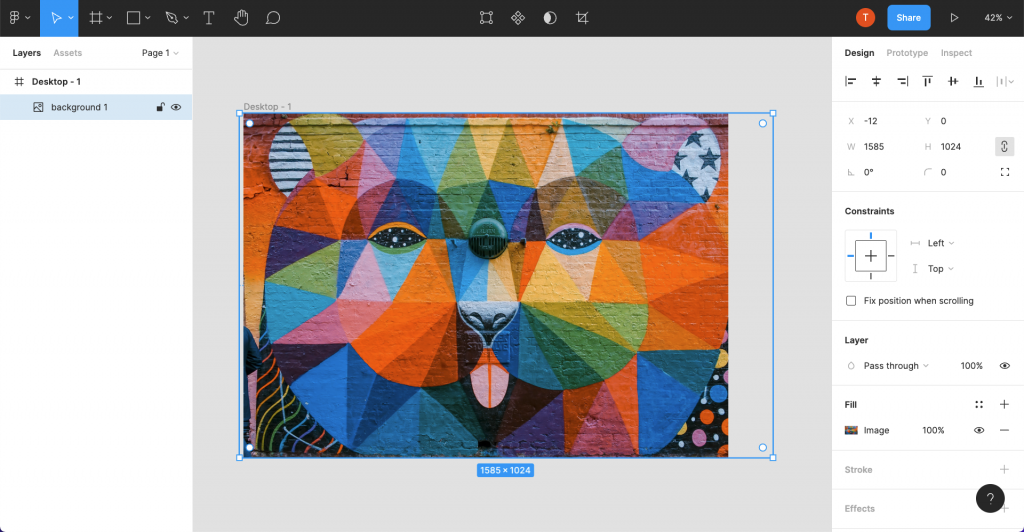
ใส่รูป Background ที่ต้องการ สามารถค้นรูปทาง https://www.pexels.com/
รูปที่ใช้ในการทดลอง https://drive.google.com/drive/folders/1yEnuBL7Wm_OZ23705f3TONl9bG41dtVQ?usp=sharing
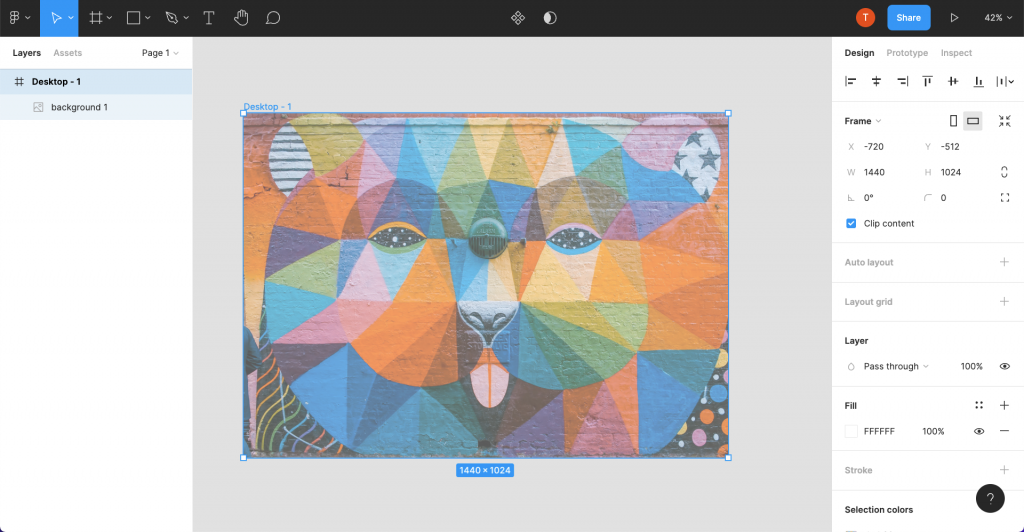
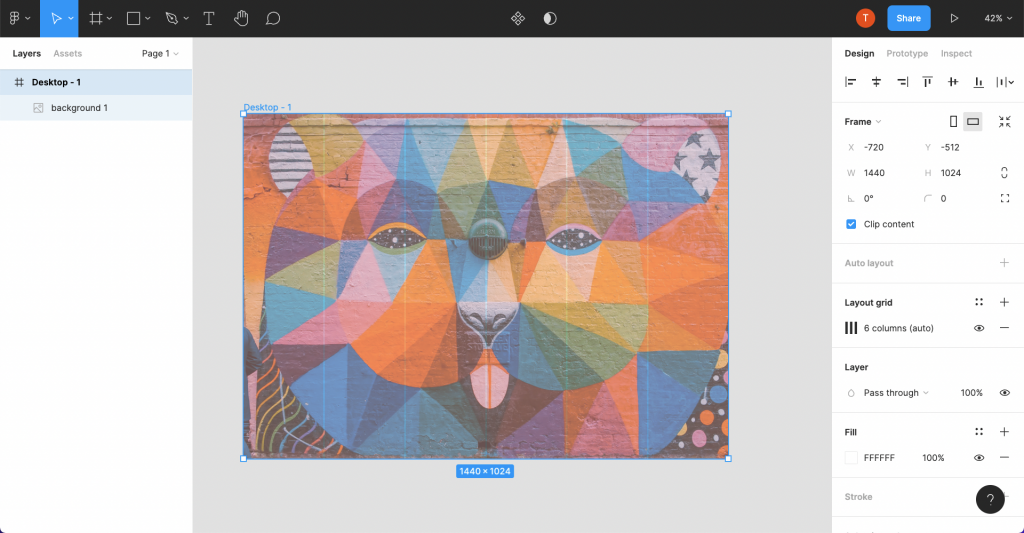
นำรูปลากมาใส่ในพื้นที่ของงาน ถ้ารูปมีขนาดใหญ่เกินไป สามารถปรับขนาดไปที่มุมแล้วทำการปรับ Size ให้พอดีกับหน้าจอของ Device

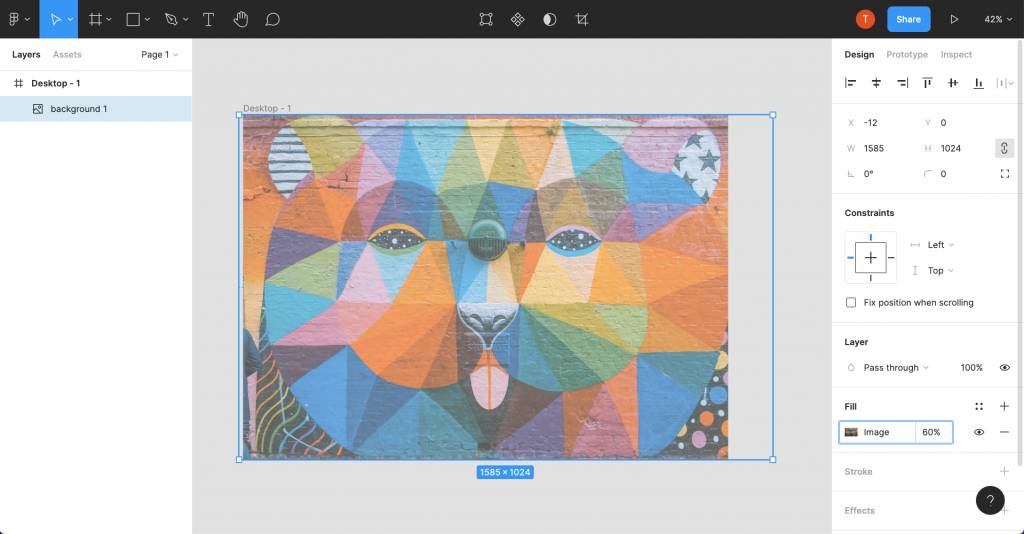
ไปที่ Fill –> ปรับ Image 60% จะทำให้ภาพโปร่งแสงขึ้น

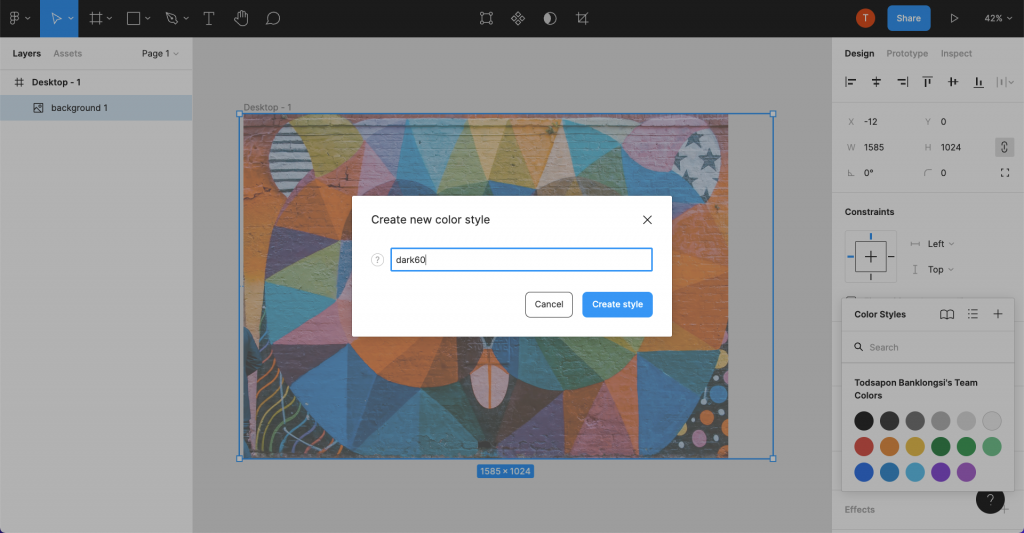
Save เก็บ Style ไว้ใช้ ไปที่จุดสี่จุด ของ Fill –> กด icon รูป + ตั้งชื่อ Style ว่า dark60 –> กด Create style
การสร้าง Color Style เอาไว้สำหรับช่วยในการปรับสีต่าง ๆ ที่สร้างขึ้นมาเป็นชุด ๆ ไว้ใช้งาน

ผลลัพธ์ได้ดังนี้

4. แบ่งส่วนสำหรับจัดวาง Layout
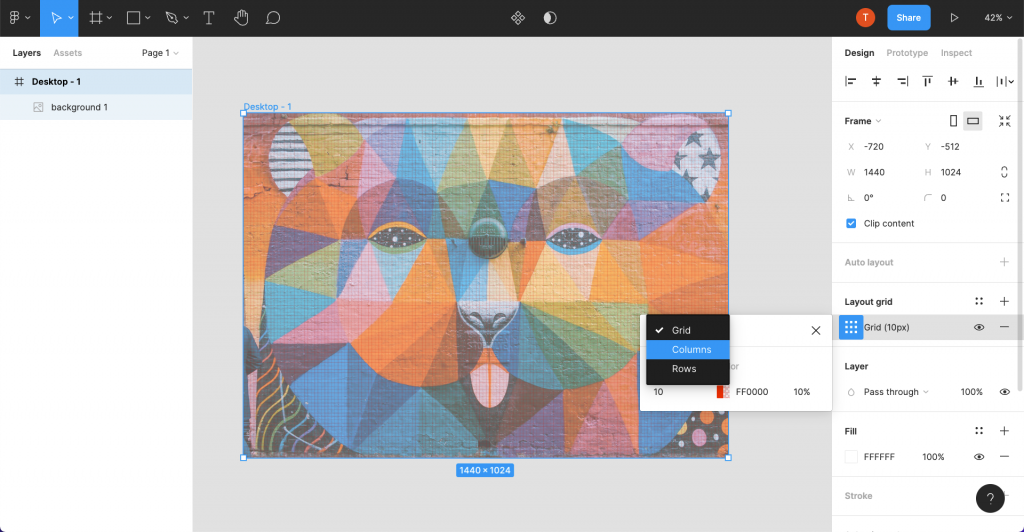
เลือกที่ Desktop – 1 –> ไปที่ Layout grid –> กดจุด 9 ช่อง –> เปลี่ยน Grid เป็น Columns

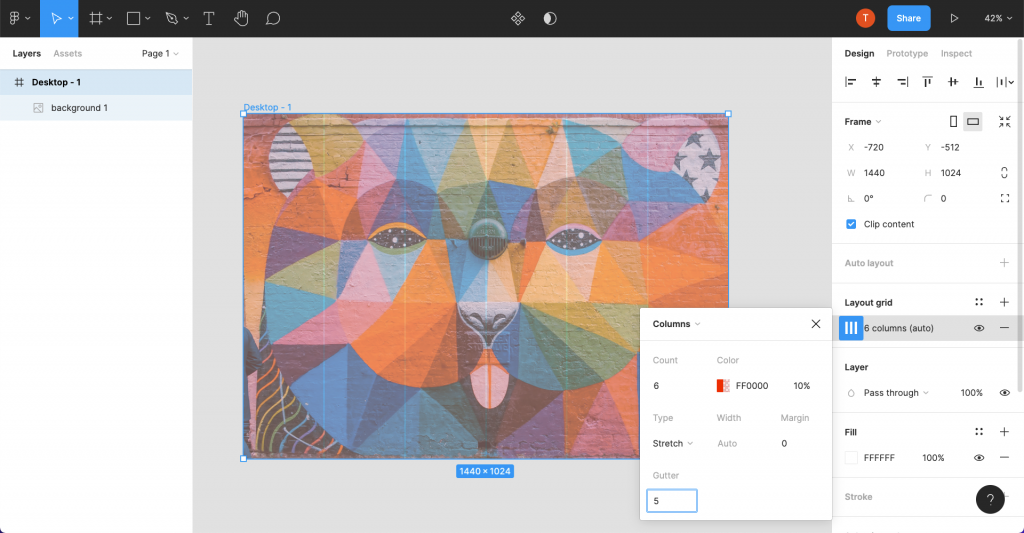
ปรับ Column เป็น 6 หลัก และ Gutter เป็นความหนาของเส้น 5 จะขึ้นเส้น Layout Grid ตามรูป ช่วยให้การวางตำแหน่งงานในการออกแบบได้ถูกต้องแม่นยำมากขึ้น

ผลลัพธ์ที่ได้

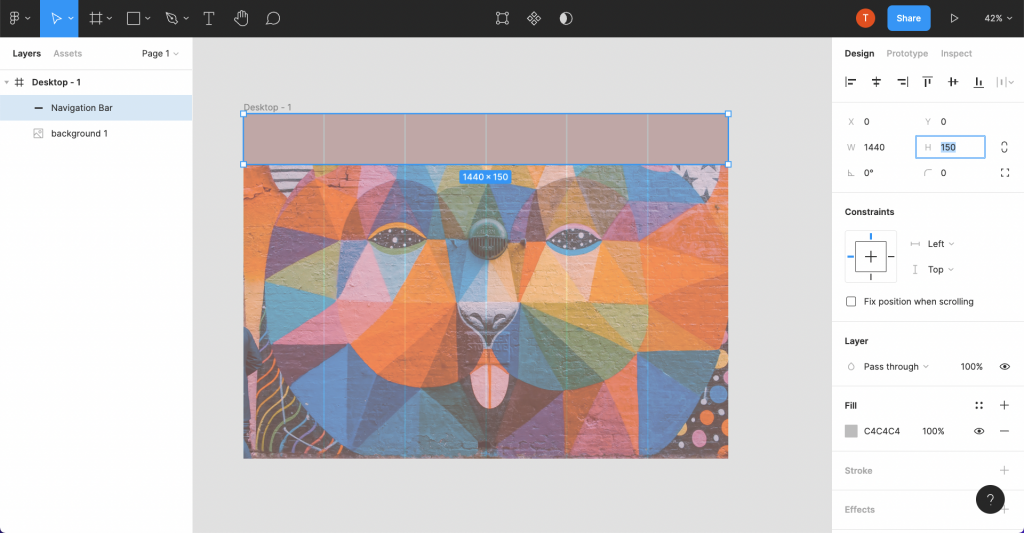
5. สร้างเมนู Navigation Bar ด้านบน
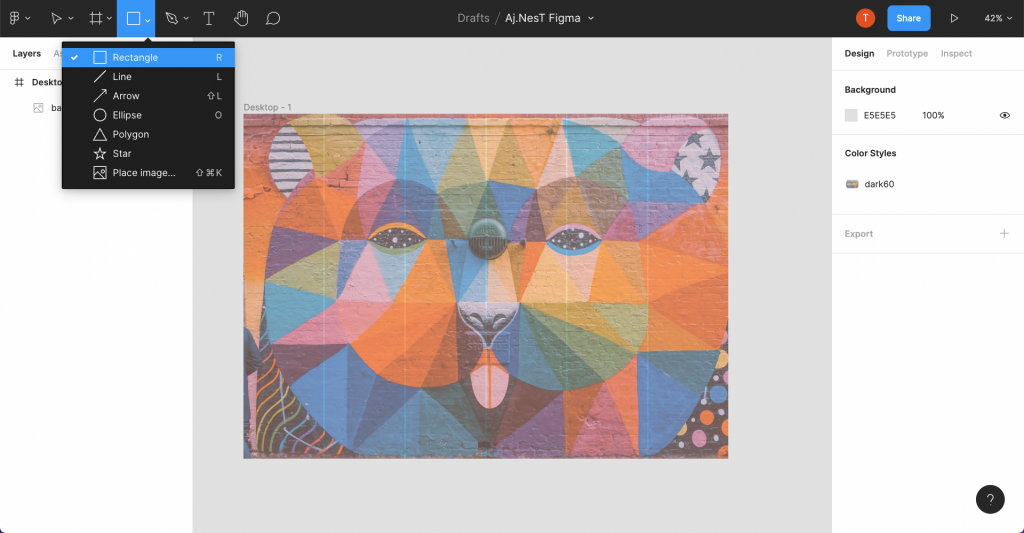
เลือกรูปสี่เหลี่ยม –> Retangle

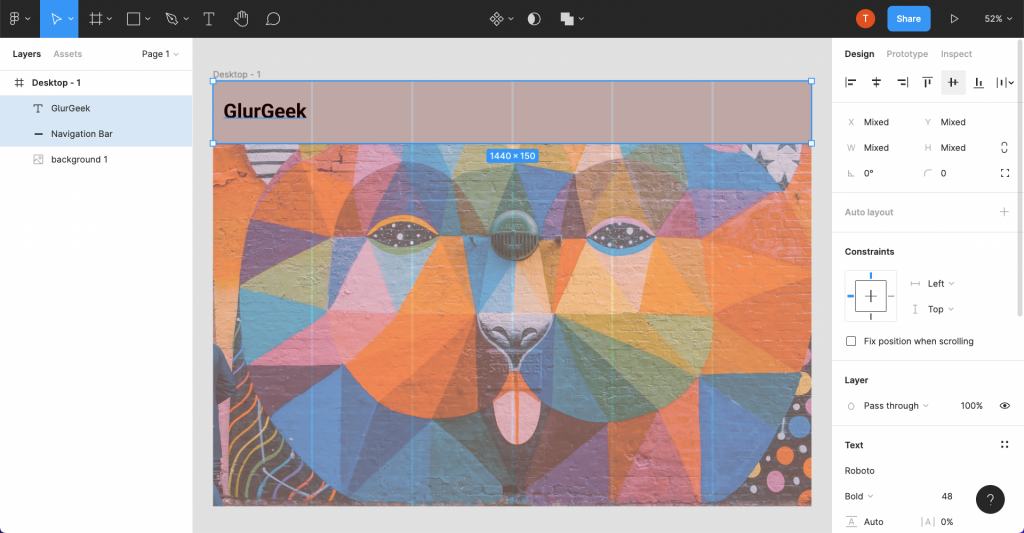
ลากเป็นกรอบสี่เหลี่ยม ไว้ตรงด้านบนที่จะเป็น Nav Bar ปรับความสูงเป็น 150 และเปลี่ยนชื่อ Rectangle 1 เป็น Navigation Bar

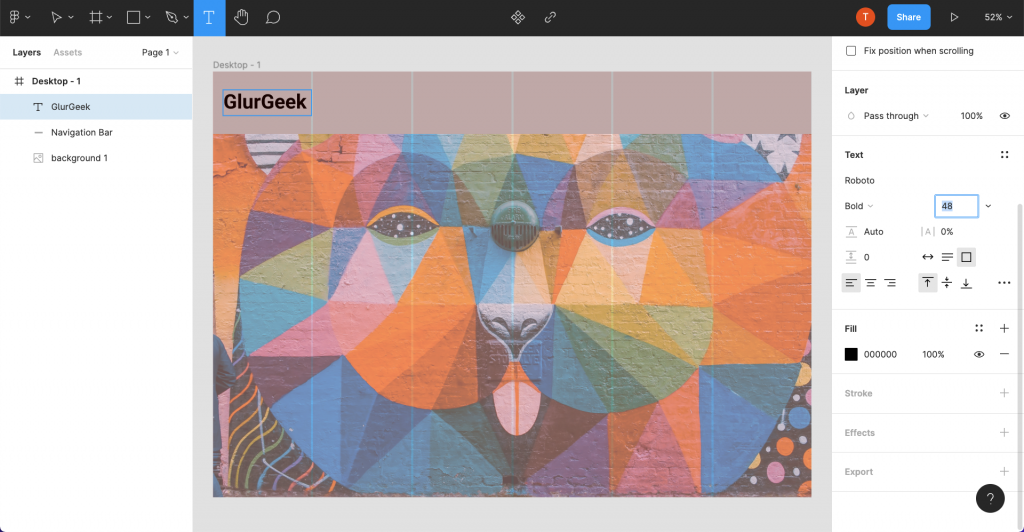
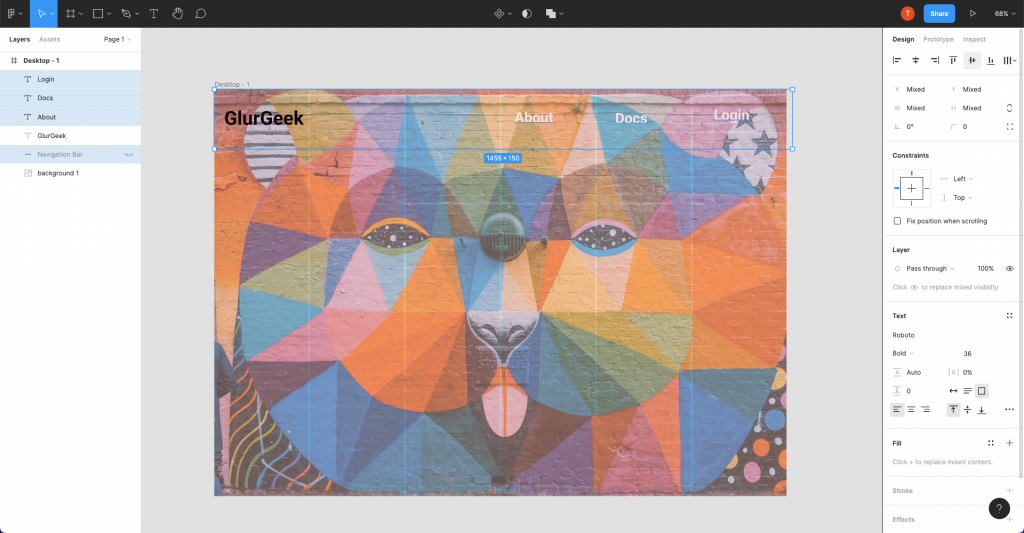
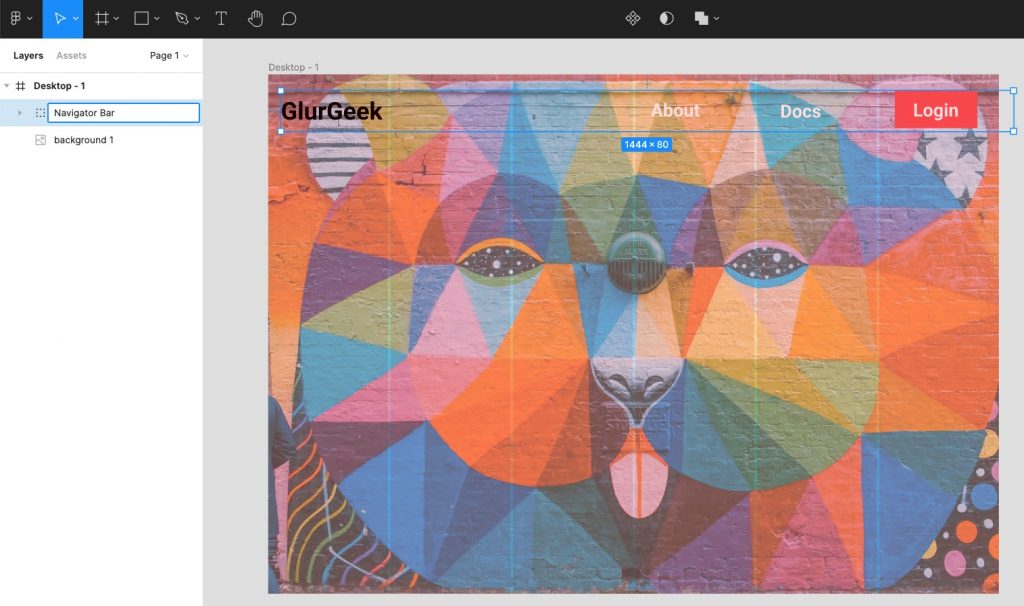
ใส่ชื่อเมนู Text ทำการสร้างชื่อเมนู ในที่นี้เป็นชื่อเว็บ GlurGeek ตัวหน้า Bold เลือกชื่อ ชนิด ขนาดเป็น 48 และสี ของ Font จัดวางตำแหน่งให้เหมาะสม

จัดวางตำแหน่งให้เลือก Text (GlurGeek) และ Navigation Bar ให้กด Control (WIN) หรือ Command (MAC) ค้างแล้วเลือก แล้วไปที่ Alignment ด้านขวาบน ทำการจัดตำแหน่งเมนูให้เหมาะสม

ทำการปิดตา ของ Navigation Bar
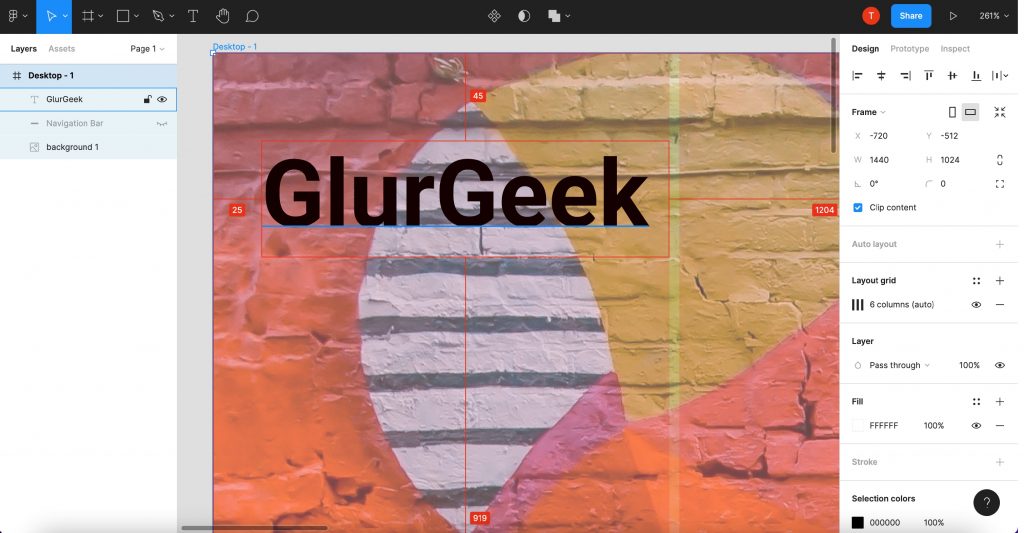
วิธีการดูขอบระยะห่าง เพื่อจะนำไปใช้กำหนด Stylesheet ของ CSS ทำการ Zoom In กดปุ่ม Alt (WIN) หรือ Option (MAC) ค้างไว้ แล้วเอา Mouse ไปชี้ที่ขอบ จะแสดงตัวเลขของระหว่างห่างของแต่ละด้านปรากฏขึ้น

ใช้ Text สร้างเพิ่มอีก 3 เมนู ได้แก่ About Docs Login ให้สร้างและพิมพ์ทีละ Text
ทำการเลือกทั้ง 3 เมนู กด Control (WIN) ค้าง หรือ กด Shift (MAC) ค้าง เลือกทั้ง 3 เมนู
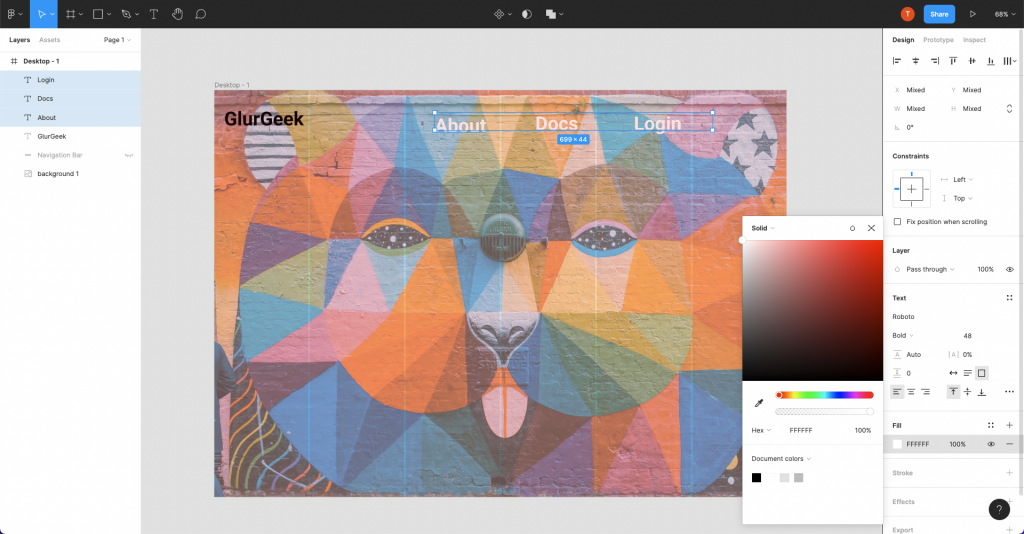
ทำการปรับสี

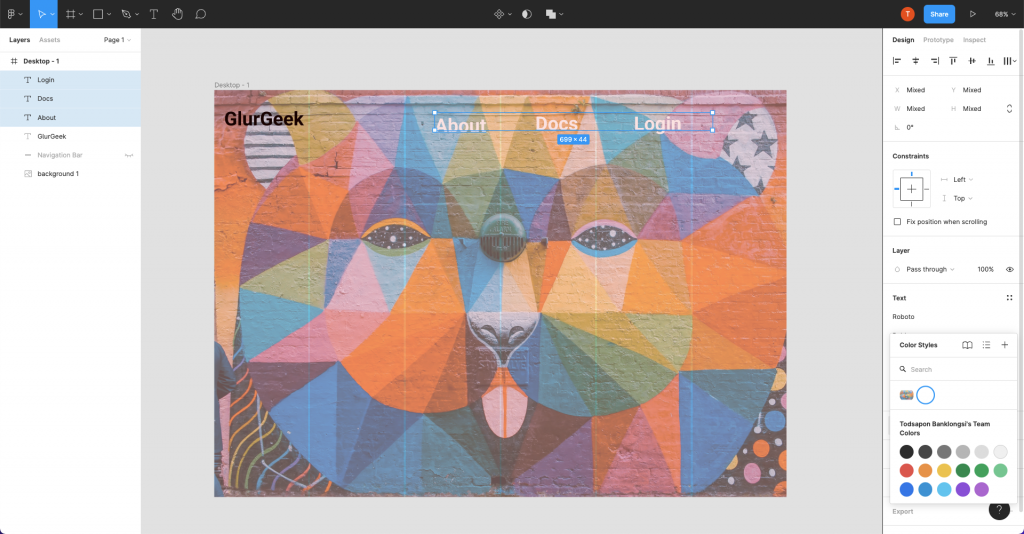
ไปที่ Fill กดจุด 4 จุด –> กด + –> Create Style ชื่อ light เก็บไว้ใช้

เลือกทั้ง 3 เมนูด้านขวา จัดตำแหน่ง ปรับขนาดใหม่เป็น 36 และกด Control (WIN) หรือ Command (MAC) ตรงชื่อเมนูด้านซ้ายทั้ง Login, Docs, About, Navigation Bar เลือก Alignment ตรงขวาบน ให้อยู่ตรงกลางระหว่างกัน

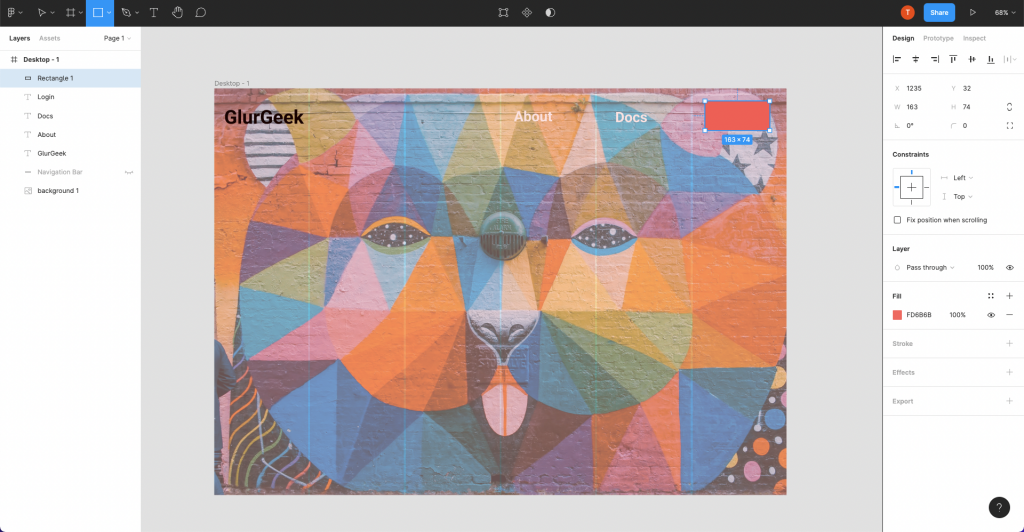
สร้าง Rectangle เปลี่ยนสีและไปวางบนเมนู Login

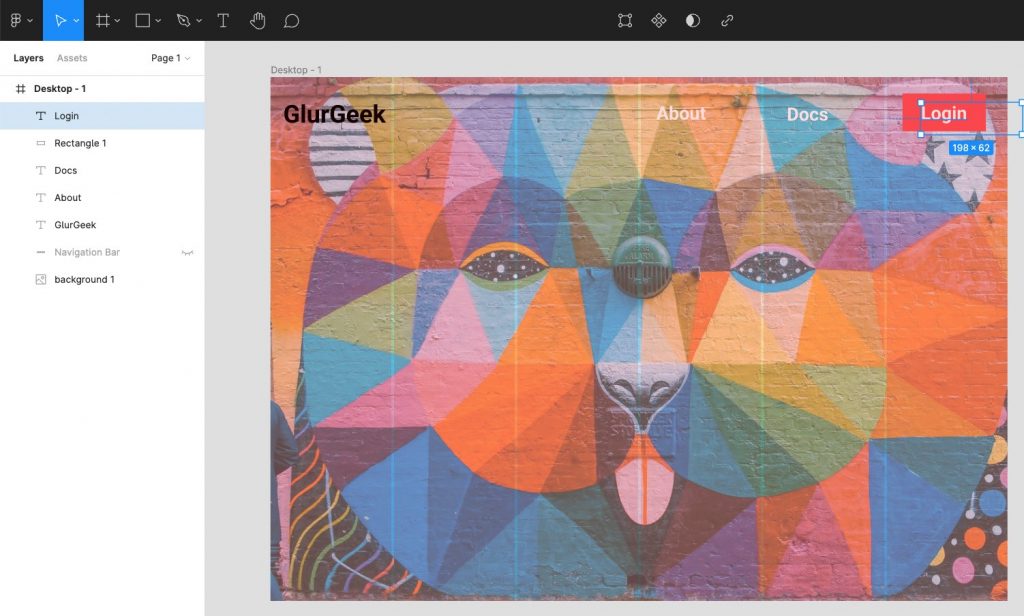
ด้านซ้ายลาก Login มาไว้บน Rectangle 1 จะเห็นคำว่า Login

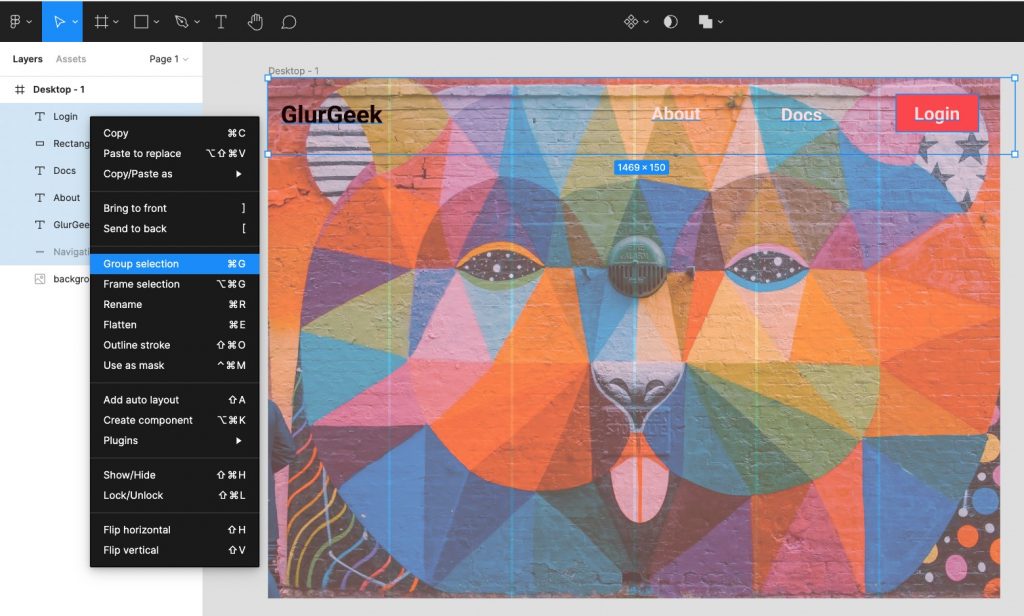
ทำการ Group กลุ่มของเมนู แล้ว Right Click –> Group Selection

ตั้งชื่อ Navigator Bar

ทำการ Lock ไว้ไม่ให้แก้ไข

6. ใส่รายละเอียดหน้าเว็บไซต์
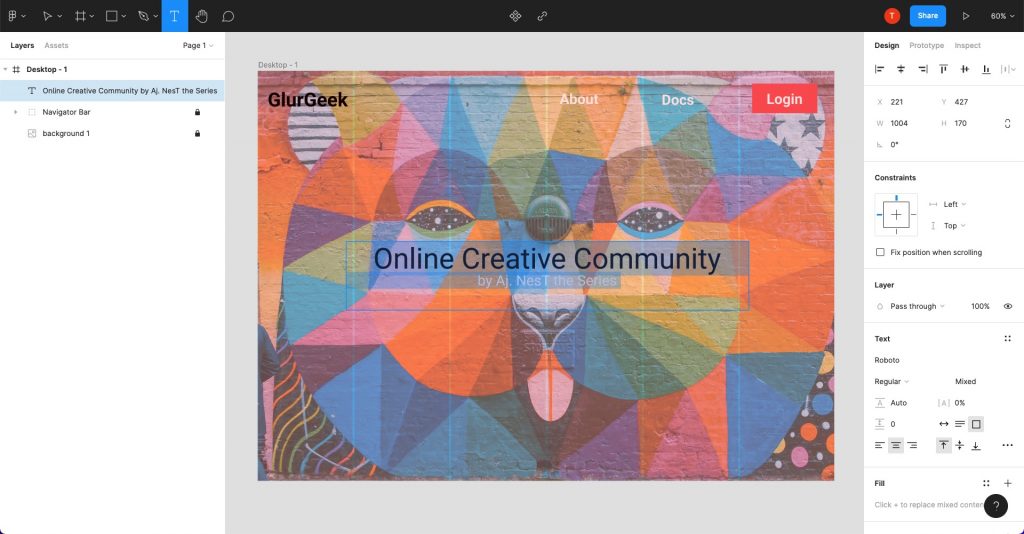
ใส่ Text เพิ่มเติมรายละเอียดของเว็บไซต์

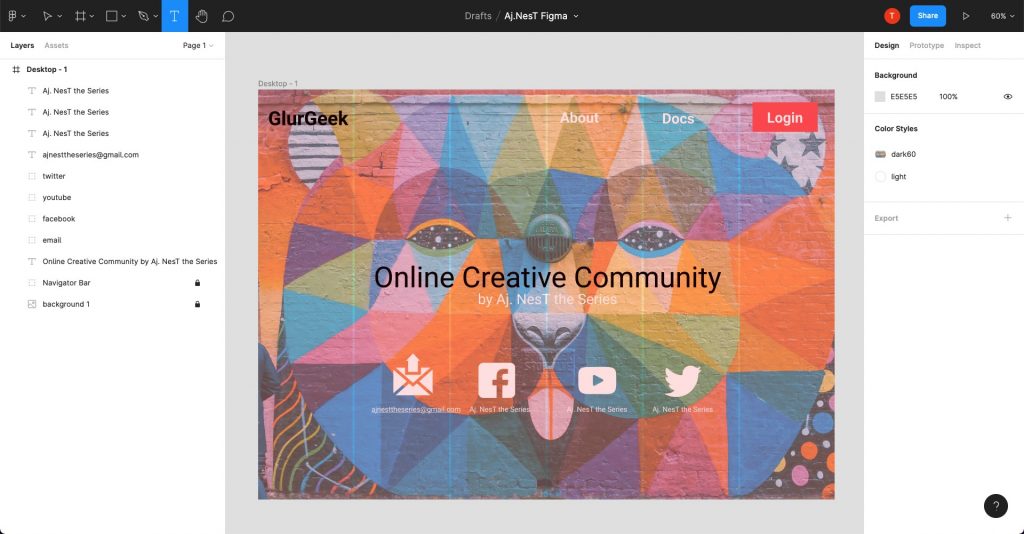
ใส่ Icon เพิ่มเติมรายละเอียดของเว็บไซต์
ดาวน์โหลด Icon https://www.svgrepo.com/
Icon ที่ใช้ในการทดลอง https://drive.google.com/drive/folders/1yEnuBL7Wm_OZ23705f3TONl9bG41dtVQ?usp=sharing

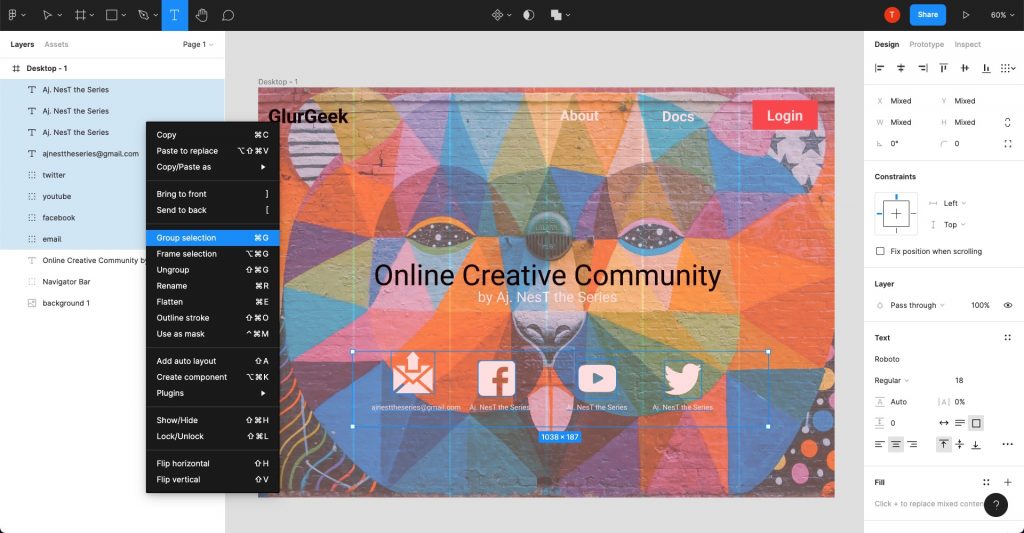
ทำการ Group รวมกลุ่ม เลือกส่วนของ Icon ที่สร้างขึ้น Right Click –> Group Selection –> ตั้งชื่อ Contact

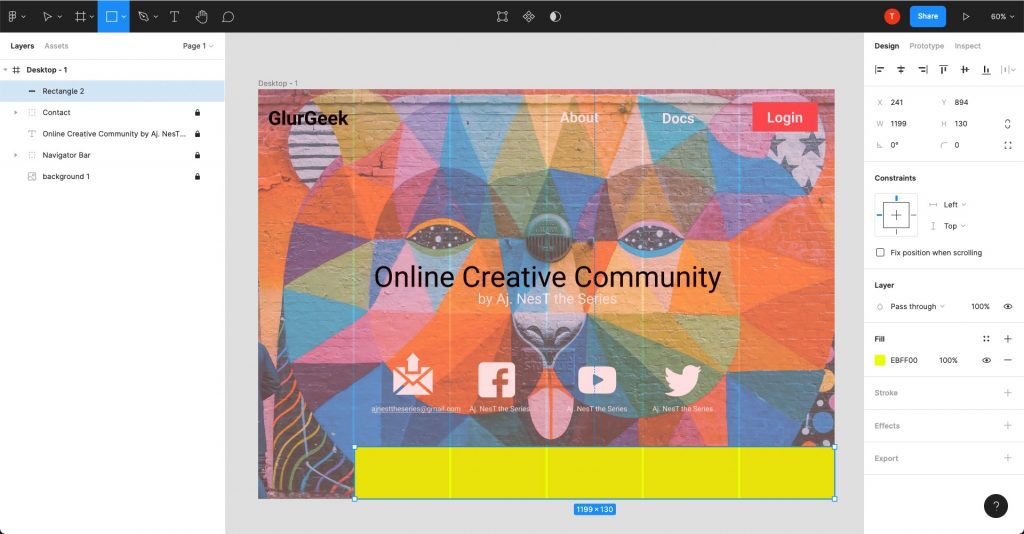
7. สร้าง Footer กรอบล่าง
ไปที่กรอบสี่เหลี่ยม เลือก Rectangle –> ลากตีกรอบ และแต่งสี ซ้ายล่าง

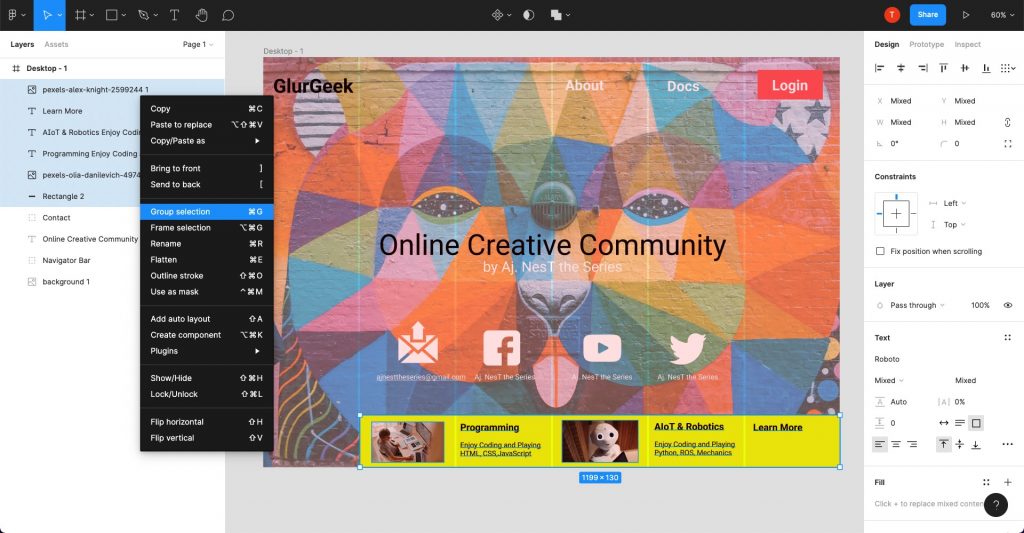
ใส่รายละเอียดข้อมูลของ Footer แล้วทำการ Group Selection

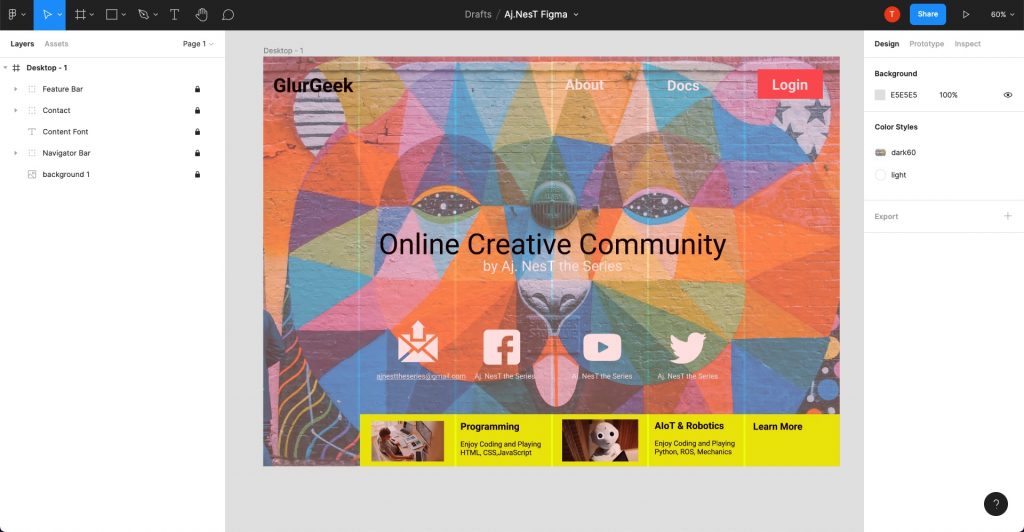
สามารถเปลี่ยนชื่อต่าง ๆ ได้ ผลลัพธ์ที่ได้

บทเรียนก่อนหน้านี้
1. เรียน NodeJS Back-End Developers (เริ่มสร้าง Back-End Development)
https://www.glurgeek.com/education/startnodejs
คุณอยู่บทเรียนนี้
2. Figma ออกแบบเว็บไซต์ สำหรับ Front-End Designers (เตรียม Front-End Design)
https://www.glurgeek.com/education/figmawebdesigner
บทเรียนถัดไป
3. Figma ออกแบบเว็บไซต์ สำหรับ Front-End Designers (เตรียม Front-End Development)
https://whttps://www.glurgeek.com/education/htmlcssdesigntodev
4. เรียน NodeJS Back-End เชื่อมต่อ EJS HTML CSS Front-End Developments (เขียนให้ Back-End เชื่อมต่อ Front-End Developments)
https://www.glurgeek.com/education/startnodejsandfrontend/





