Back-End NodeJS Express & MySQL Part 3 + Front-End EJS
ทบทวนการทำของ Part 2 https://www.glurgeek.com/education/backendexpressmysqlep2/
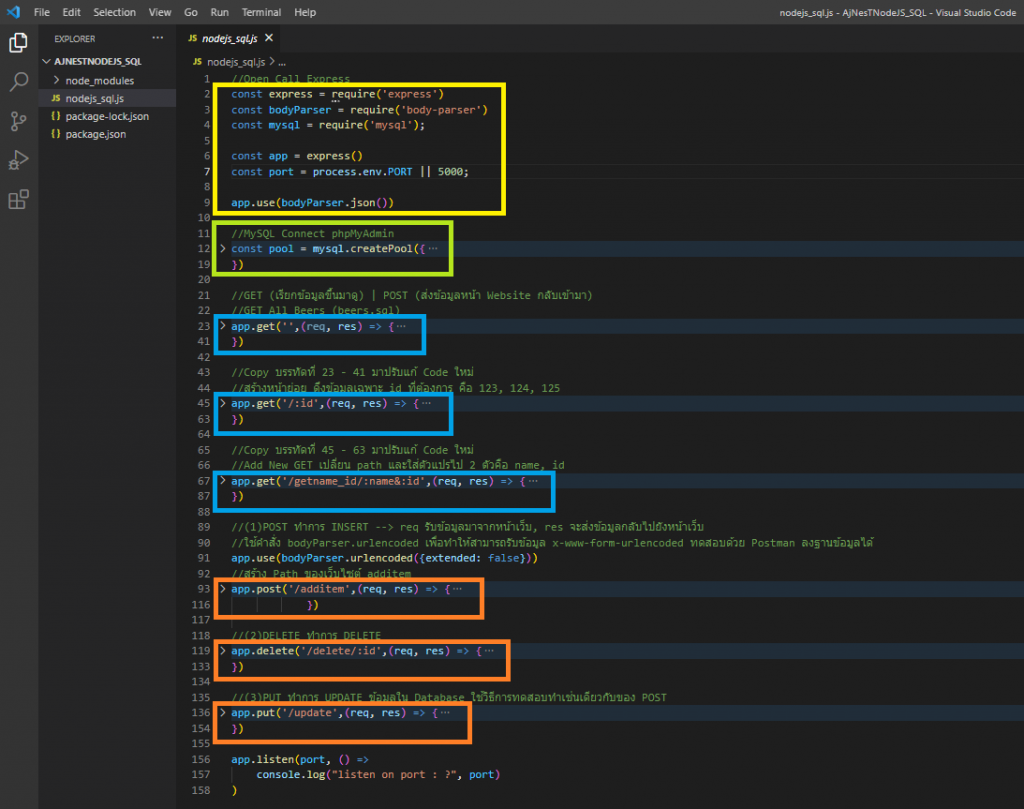
1) Setup 2) Connect Database 3) Get (3) 4) Post, Delete, Put

ทดลองเปิด Server ไปที่ Terminal พิมพ์ npm start และเปิด URL ต่าง ๆ ของ GET ทั้ง 3 หน้า ที่สร้างขึ้น



ปิด Server กด Control + C
4. สร้าง Front-End EJS เชื่อมต่อกับ Back-End NodeJS Express
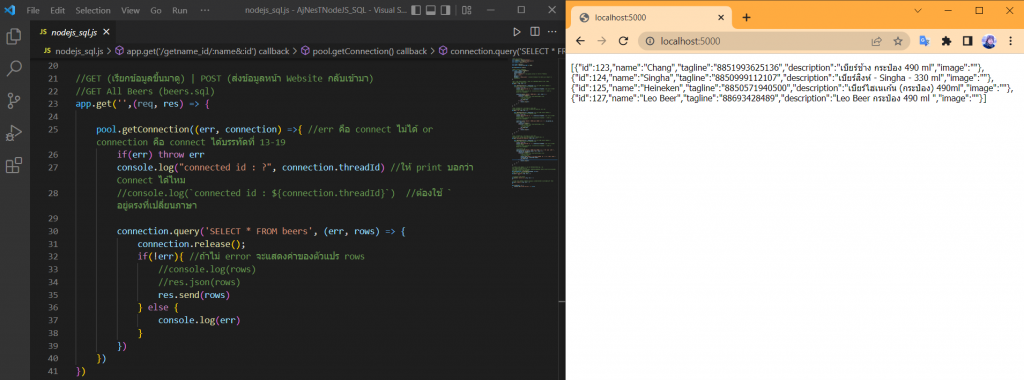
ของคำสั่ง GET
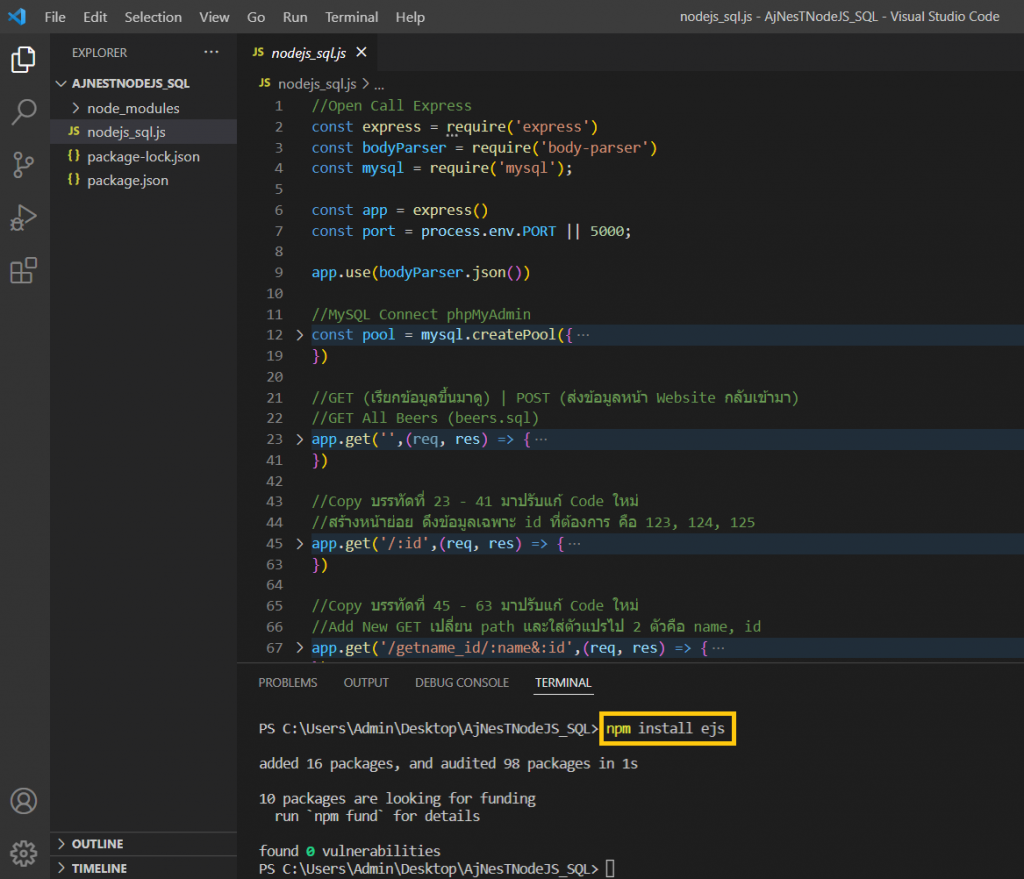
1. ทำการติดตั้ง EJS ไปที่ Terminal พิมพ์ npm install ejs

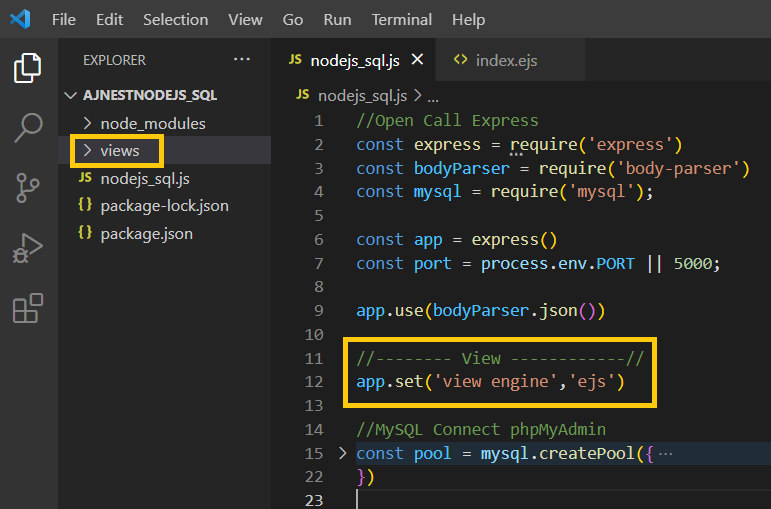
2. เขียนคำสั่ง app.set(‘view engine’,’ejs’) บรรทัดที่ 11 และสร้าง Folder ชื่อ views เป็นการตั้งค่าให้ใช้งานไฟล์ ejs

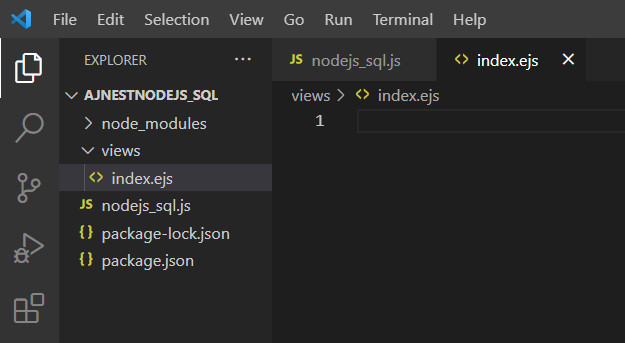
3. สร้างไฟล์ index.ejs อยู่ใน Folder ของ views

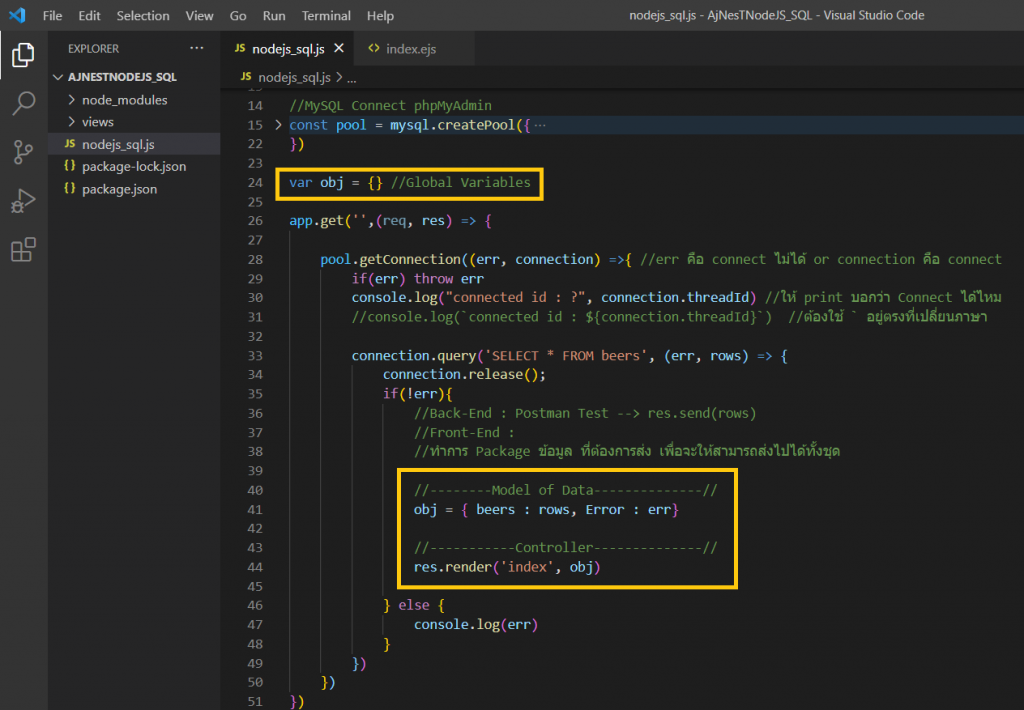
4. เขียนโปรแกรมเริ่มต้นส่วนของ Model และ Controller

5. ไปที่ index.ejs ใช้ของ GET(”) เขียนโปรแกรมส่วนของ View
เขียนโปรแกรมฝั่ง Front-End EJS เพื่อรับข้อมูล Back-End NodeJS Express ที่ดึงมาจาก Database phpMyAdmin
ไฟล์ index.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>โรงเบียร์ไทยแลนด์</title>
</head>
<body>
<table>
<tr>
<th>id</th>
<th>name</th>
<th>tagline</th>
<th>description</th>
<th>image</th>
</tr>
<% beers.forEach(function(item) { %>
<tr>
<td><%= item.id %></td>
<td><%= item.name %></td>
<td><%= item.tagline %></td>
<td><%= item.description %></td>
<td><%= item.image %></td>
</tr>
<% }) %>
</table>
</body>
</html>

6. แสดงผลการทำงาน เปิด Web Browser ไปที่ http://localhost:5000/

7. สร้างไฟล์ showbyid.ejs ใช้ Code เหมือนกับ index.ejs ให้ Copy Patse มาได้เลย
แก้ไข Code
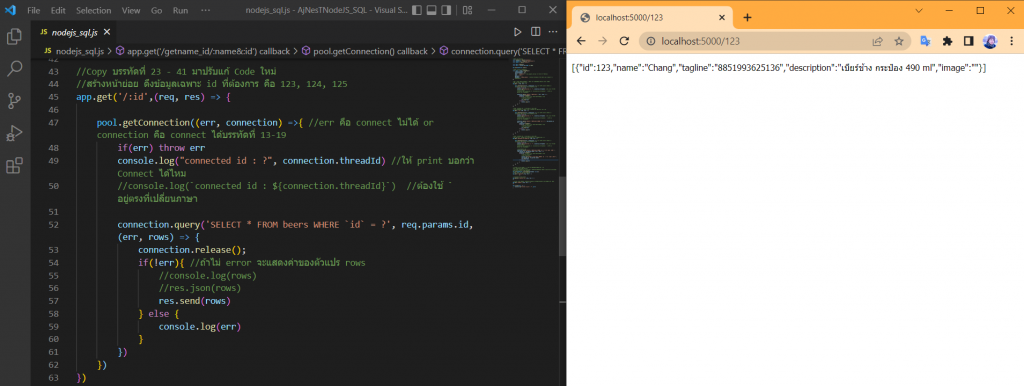
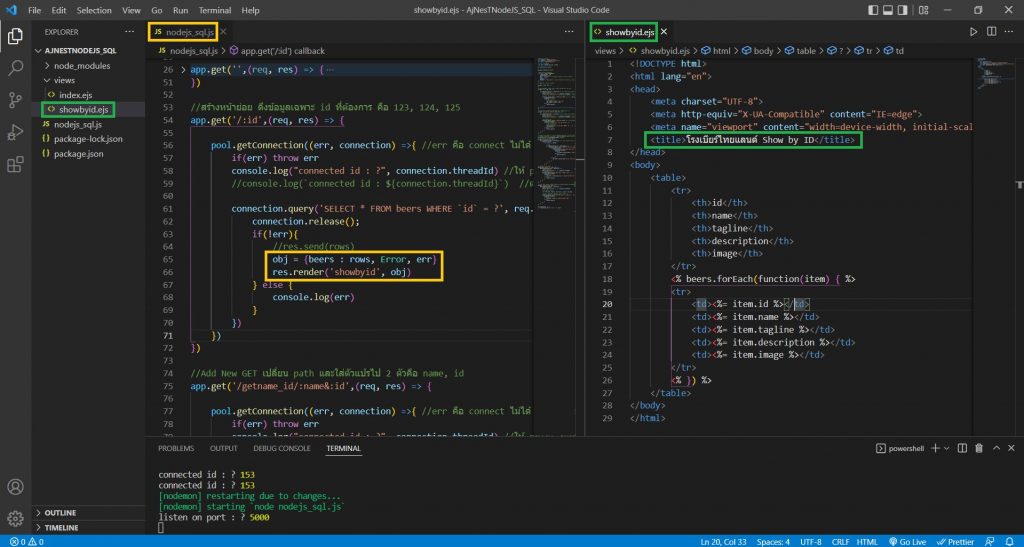
ไฟล์ nodejs_sql.js ตรงส่วนของ GET(‘/:id’) บรรทัดที่ 65 – 66
obj = {beers : rows, Error, err}
res.render(‘showbyid’, obj)
ไฟล์ showbyid.ejs
แก้ไข <title>โรงเบียร์ไทยแลนด์ Show by ID</title>

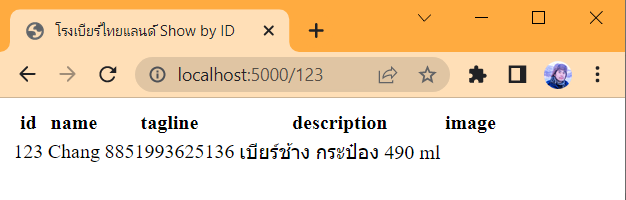
ผลลัพธ์ที่ได้ http://localhost:5000/123

8. สร้างไฟล์ getnameid.ejs ใช้ Code เหมือนกับ index.ejs ให้ Copy Patse มาได้เลย
แก้ไข Code
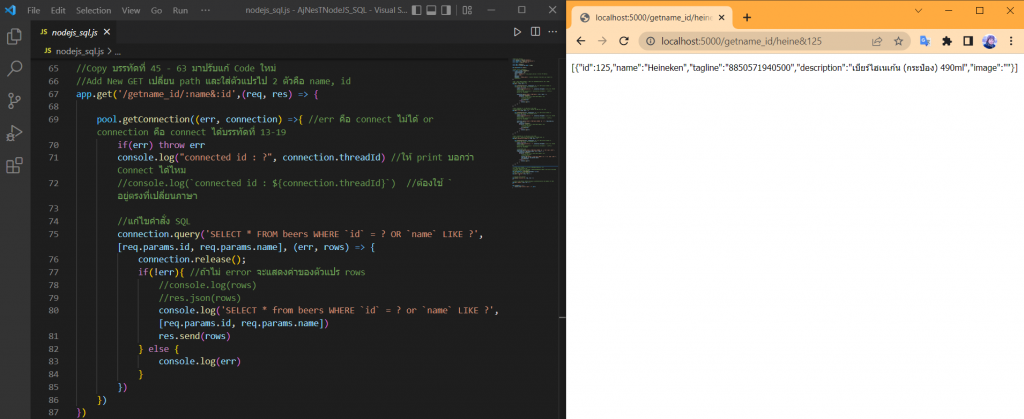
ไฟล์ nodejs_sql.js ตรงส่วนของ GET(‘/getname_id/:name&:id’) บรรทัดที่ 86 – 87
obj = {beers : rows, Error, err}
res.render(‘showbyid’, obj)
ไฟล์ getnameid.ejs
แก้ไข <title>โรงเบียร์ไทยแลนด์ Get Name & ID</title>
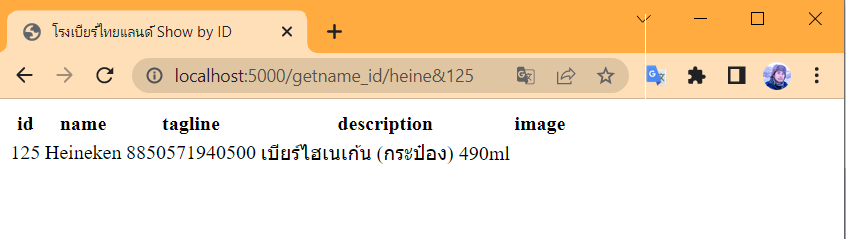
ผลลัพธ์ที่ได้ http://localhost:5000/getname_id/heine&125

ตรง Code ส่วน res.render(‘index’, obj) แทนหน้าที่สร้างก็ได้ เพราะ .ejs ใช้การส่งค่าตัวแปรเหมือนกัน
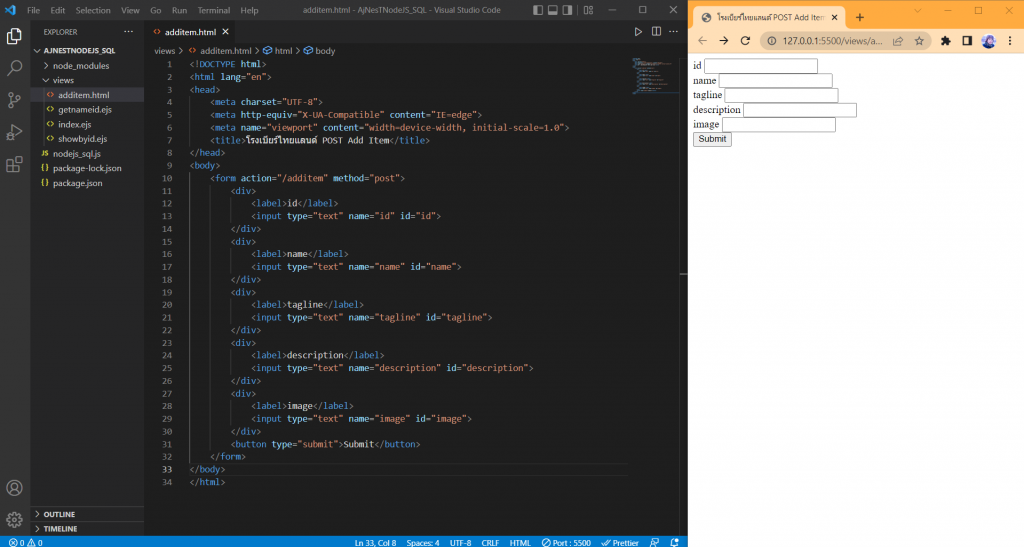
9. สร้างไฟล์ additem.html ใน Folder views ทำการสร้างหน้า User Interface สำหรับใช้งานเตรียมใช้งาน POST
9.1 เขียน HTML สร้าง Form เพื่อใช้ในการรับข้อมูล Front-End เปิด Live Server ทดลองแสดงหน้า Interface
ไฟล์ additem.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>โรงเบียร์ไทยแลนด์ POST Add Item</title>
</head>
<body>
<form action="/additem" method="post">
<div>
<label>id</label>
<input type="text" name="id" id="id">
</div>
<div>
<label>name</label>
<input type="text" name="name" id="name">
</div>
<div>
<label>tagline</label>
<input type="text" name="tagline" id="tagline">
</div>
<div>
<label>description</label>
<input type="text" name="description" id="description">
</div>
<div>
<label>image</label>
<input type="text" name="image" id="image">
</div>
<button type="submit">Submit</button>
</form>
</body>
</html>

9.2 แปลงไฟล์จาก additem.html –> additem.ejs
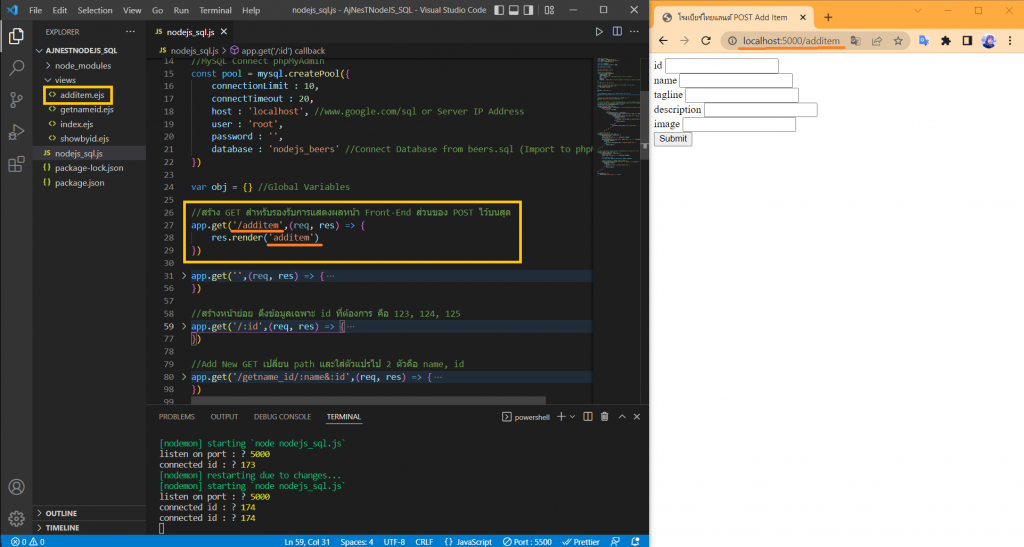
9.3 เพิ่มคำสั่ง GET(‘/additem’) ในไฟล์ nodejs_sql.js ไว้บนสุด บรรทัดที่ 27 – 29
app.get(‘/additem’,(req, res) => {
res.render(‘additem’)
9.4 รัน Server ทดสอบ http://localhost:5000/additem

9.5 เปลี่ยนคำสั่งให้สามารถส่ง Parameters ตรวจสอบส่งข้อความ Success และ Error ไปฝั่ง EJS ได้ ผ่านตัวแปร mesg
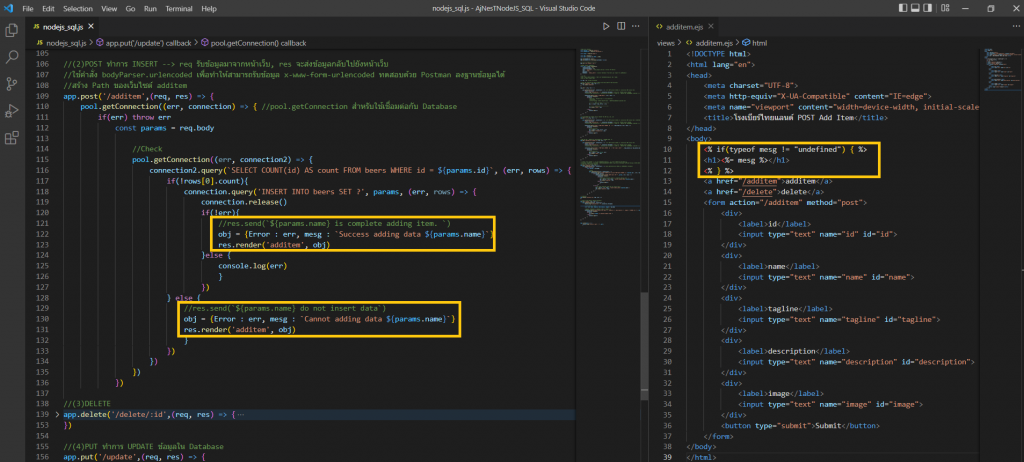
ไฟล์ nodejs_sql.js
บรรทัดที่ 117 – 118 แจ้งผู้ใช้ว่า เพิ่มข้อมูลสำเร็จ
obj = {Error:err, mesg : `Success adding data ${params.name}`}
res.render(‘additem’, obj)
บรรทัดที่ 125 – 126 แจ้งผู้ใช้ว่า ไม่สามารถเพิ่มข้อมูลได้ เพราะ id นั้นมีแล้ว
obj = {Error:err, mesg : `Can not adding data ${params.name}`}
res.render(‘additem’, obj)
ไฟล์ additem.ejs บรรทัดที่ 10
<% if(typeof mesg != “undefined”) { %>
<h1><%= mesg %></h1> <% } %>

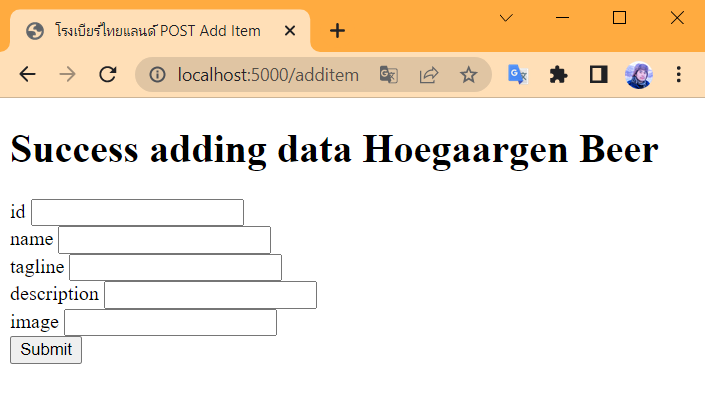
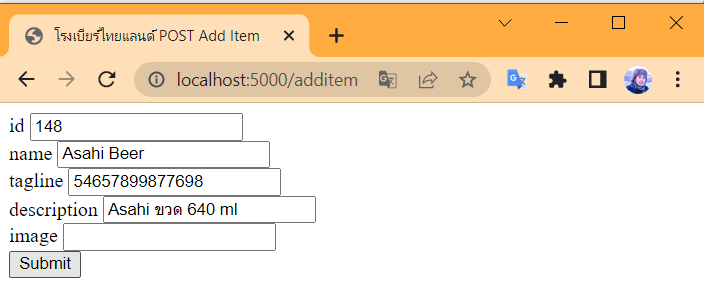
9.6 รัน Server ทดสอบ Add ข้อมูลลง Database http://localhost:5000/additem –> กด Submit

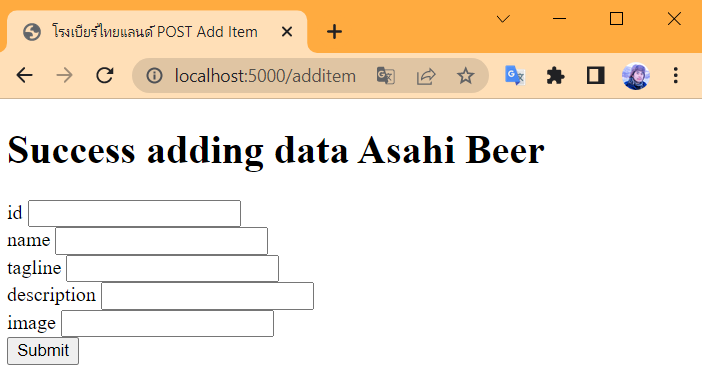
9.7 หลังกด Submit จะแสดงข้อความ Success adding data ชื่อข้อมูลที่ Add

9.8 เปิด phpMyAdmin –> ได้ Add ข้อมูลลงใน Database เรียบร้อยแล้ว

9.9 ทดสอบใส่ข้อมูล id เดิมเข้าไป เมื่อกดปุ่ม Submit จะขึ้นว่าไม่สามารถ Add ข้อมูลได้ เพราะ id นั้นมีใน Database แล้ว

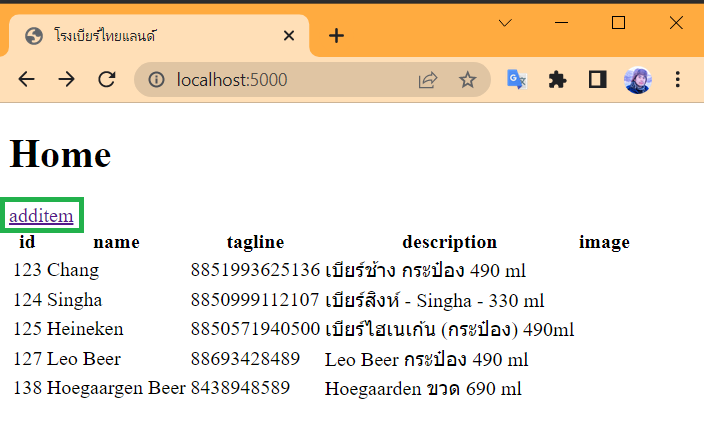
10. ปรับแต่งหน้า Home ไฟล์ index.ejs ให้มี Link ไปหน้า additem เพื่อทำการเพิ่ม Item ลง Database ได้
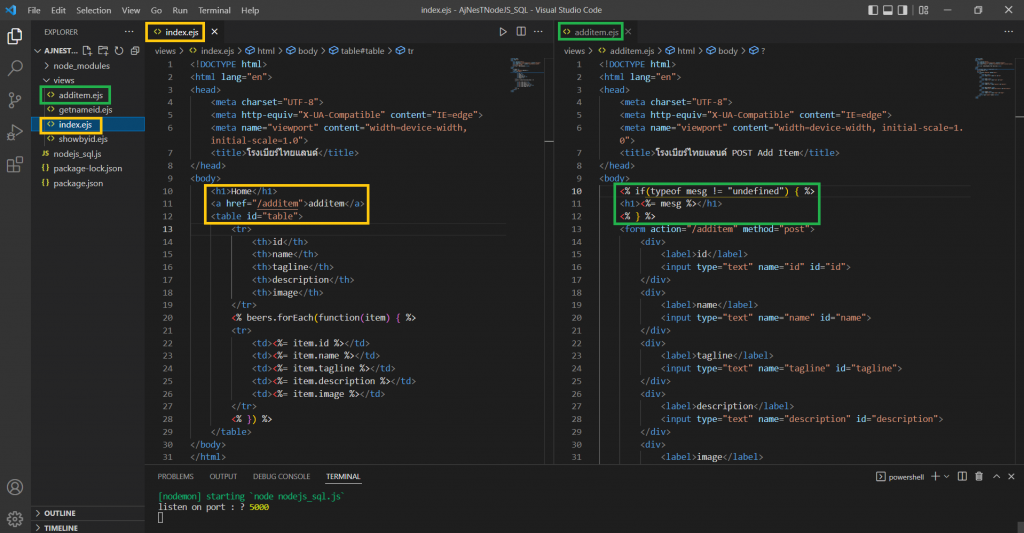
10.1 ปรับไฟล์ index.ejs
บรรทัดที่ 11 – 12
<h1>Home</h1>
<a href=”/additem”>additem</a>
<table id=”table”>
10.2 ปรับไฟล์ additem.ejs
บรรทัดที่ 10 – 12
<% if(typeof mesg != “undefined”) { %>
<h1><%= mesg %></h1>
<% } %>

10.3 รัน Server เปิด http://localhost:5000/ ให้ทดลองกด additem

10.4 จะเด้งไปหน้าให้กรอกข้อมูล additem.ejs ทดลองใส่ข้อมูล เสร็จแล้วกด Submit จะทำการเพิ่มข้อมูลลง Database


10.5 เปิด phpMyAdmin ข้อมูลที่เพิ่มได้บันทึกเข้า Database แล้ว

10.6 ทดลองใส่ id ซ้ำกัน


11. Delete
nodejs_sql.js
ส่วน GET(‘/delete’)
//สร้าง GET สำหรับรองรับ DELETE (Copy ของ get('') มาใส่และเปลี่ยนชื่อไฟล์ .ejs)
app.get('/delete',(re1, res) => {
pool.getConnection((err, connection) =>{
if(err) throw err
console.log("connected id : ?", connection.threadId)
connection.query('SELECT * FROM beers', (err, rows) => {
connection.release();
if(!err){
//--------Model of Data--------------//
obj = { beers : rows, Error : err}
//-----------Controller--------------//
res.render('deleteitem', obj)
} else {
console.log(err)
}
})
})
})

ส่วน app.delete เดิม เปลี่ยนเป็น app.post(‘/delete’)
//(2)DELETE ทำการ DELETE
//app.delete('/delete/:id',(req, res) => { ของเดิม /:id ลองสุ่มสามารถลบได้เลยไม่ปลอดภัย
app.post('/delete',(req, res) => { //ใช้ POST เข้าจัดการจะปลอดภัยกว่าแบบเดิม
var mesg
pool.getConnection((err, connection) =>{
if(err) throw err
console.log("connected id : ?", connection.threadId)
const {id} = req.body
connection.query('DELETE FROM `beers` WHERE `beers`.`id` = ?', [id], (err, rows) => {
connection.release();
if(!err){
//res.send(`${[req.params.id]} is complete delete item. `)
mesg = `${[id]} is complete delete item.`
//res.render('deleteitem', obj)
} else {
mesg = `${[id]} can not delete item.`
//res.render('deleteitem', obj)
}
})
})
pool.getConnection((err, connection) =>{
if(err) throw err
console.log("connected id : ?", connection.threadId)
connection.query('SELECT * FROM beers', (err, rows) => {
connection.release();
if(!err){
//--------Model of Data--------------//
obj = { beers : rows, Error : err, mesg : mesg}
//-----------Controller--------------//
res.render('deleteitem', obj)
} else {
console.log(err)
}
})
})
})

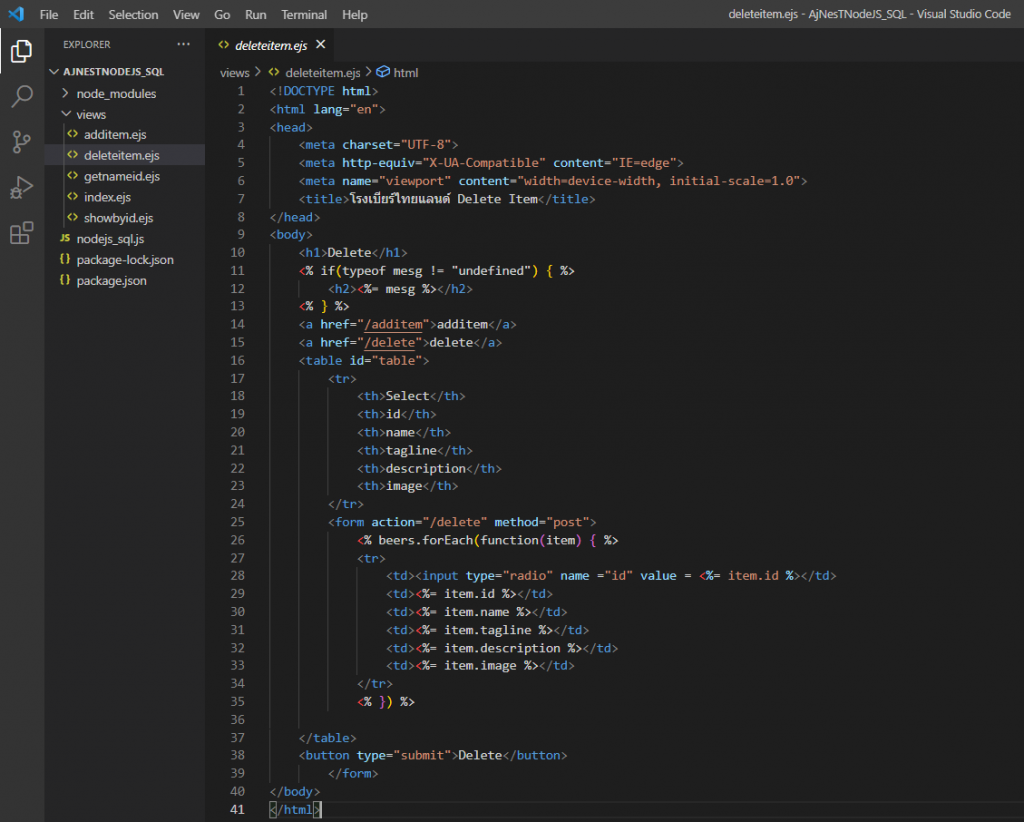
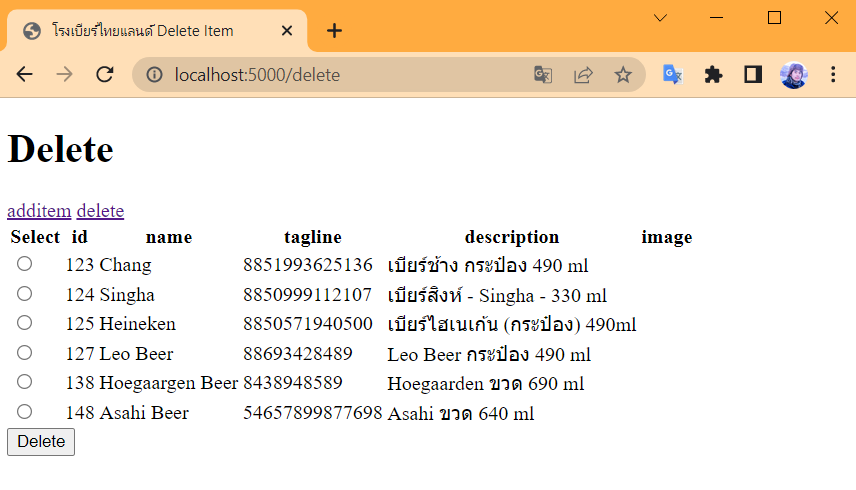
deleteitem.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>โรงเบียร์ไทยแลนด์ Delete Item</title>
</head>
<body>
<h1>Delete</h1>
<% if(typeof mesg != "undefined") { %>
<h2><%= mesg %></h2>
<% } %>
<a href="/additem">additem</a>
<a href="/delete">delete</a>
<table id="table">
<tr>
<th>Select</th>
<th>id</th>
<th>name</th>
<th>tagline</th>
<th>description</th>
<th>image</th>
</tr>
<form action="/delete" method="post">
<% beers.forEach(function(item) { %>
<tr>
<td><input type="radio" name ="id" value = <%= item.id %></td>
<td><%= item.id %></td>
<td><%= item.name %></td>
<td><%= item.tagline %></td>
<td><%= item.description %></td>
<td><%= item.image %></td>
</tr>
<% }) %>
</table>
<button type="submit">Delete</button>
</form>
</body>
</html>


ไฟล์ที่ใช้ในการเรียน https://github.com/ajnesttheseries/nodejssqlejs





