Web Development Full Course EP.3: HTML CSS Profile Tutorial

ทำการทดลองต่อจากครั้งที่แล้วให้ใช้ไฟล์ของ Web Development Full Course EP.2: HTML Profile Tutorial
https://www.glurgeek.com/education/webdeveloperep2/
CSS (Cascading Style Sheets)
แบ่งได้ 3 ประเภท
1. Inline CSS เขียน CSS ไว้ภายใน HTML Attributes ของ tag <body> … </body> ของไฟล์ HTML
2. Internal CSS เขียน CSS ไว้ภายใน tag <style> … </style> ที่อยู่ใน tag <head> … </head> ของไฟล์ HTML
3. External CSS เขียนเป็นไฟล์ .CSS แยกออกจากไฟล์ HTML โดยแนบ Link ให้ไฟล์ HTML เรียกใช้งาน
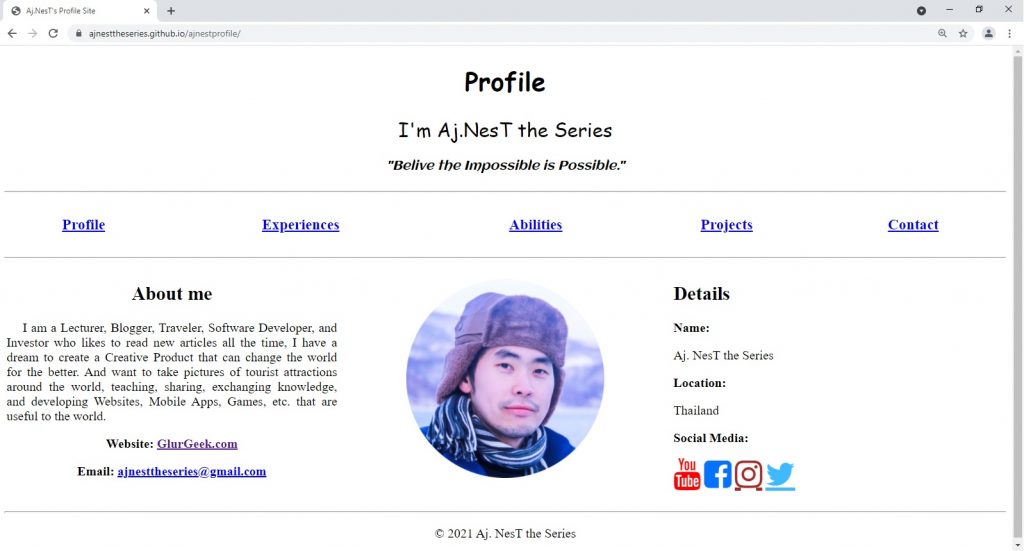
(1) Inline CSS –> index.html <body>…</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Aj.NesT's Profile Site</title>
<!--Reference Google Fonts-->
<link href='https://fonts.googleapis.com/css?family=Aclonica'rel='stylesheet'>
<!--Reference Social Media Icons-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<!--Header-->
<!--Inline CSS-->
<h1 style="text-align: center; font-family: cursive;">Profile</h1>
<h2 style="text-align: center; font-family: cursive; font-weight:normal">
I'm Aj.NesT the Series</h2>
<h4 style="text-align: center; font-family: Aclonica ; font-weight:normal"><i>
"Belive the Impossible is Possible."</i></h4>
<hr>
<!--Menu-->
<table style="width:100%; text-align: center">
<tr>
<td>
<h3><a href="index.html">Profile</a></h3>
</td>
<td>
<h3><a href="experiences.html">Experiences</a></h3>
</td>
<td>
<h3><a href="abilities.html">Abilities</a></h3>
</td>
<td>
<h3><a href="projects.html">Projects</a></h3>
</td>
<td>
<h3><a href="contact.html">Contact</a></h3>
</td>
</tr>
</table>
<hr>
<table>
<tr>
<th style="width: 33.33%; vertical-align: top;"><h2 >About me</h2>
<p style="font-weight:normal; text-align: justify;">
I am a Lecturer, Blogger, Traveler, Software Developer, and Investor
who likes to read new articles all the time, I have a dream to create
a Creative Product that can change the world for the better.
And want to take pictures of tourist attractions around the world,
teaching, sharing, exchanging knowledge, and developing Websites,
Mobile Apps, Games, etc. that are useful to the world.
</p>
<p>Website: <a href="https://www.glurgeek.com/">GlurGeek.com</a></p>
<p>Email: <a href="mailto: ajnesttheseries@gmail.com">ajnesttheseries@gmail.com</a></p>
</th>
<th style="width: 33.33%; vertical-align: top;">
<!--Crop Circle Image: https://crop-circle.imageonline.co/-->
<p><img src="images/ajnest.png" alt="Aj.NesT" style="width: 60%;"></p>
</th>
<th style="width: 33.33%; vertical-align: top; text-align: left;"><h2>Details</h2>
<p>Name:</p>
<p style="font-weight:normal;">Aj. NesT the Series</p>
<p>Location:</p>
<p style="font-weight:normal;">Thailand</p>
<p>Social Media:</p>
<p><a href="http://bit.ly/ajnesttheseriesSubscribe" class="fa fa-youtube" style="font-size: 40px; color: red;"></a>
<a href="https://www.facebook.com/ajnesttheseries" class="fa fa-facebook-square" style="font-size: 40px; color: rgb(7, 114, 255);"></a>
<a href="https://www.instagram.com/ajnesttheseries/" class="fa fa-instagram" style="font-size: 40px; color: brown;"></a>
<a href="https://twitter.com/ajnesttheseries/" class="fa fa-twitter" style="font-size: 40px; color: rgb(63, 185, 255);"></a>
</p>
</th>
</tr>
</table>
<hr>
<p style="text-align: center;">© 2021 Aj. NesT the Series</p>
</body>
</html>
(2) Internal CSS –> index.html <head>…</head>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Aj.NesT's Profile Site</title>
<!--Reference Google Fonts-->
<link href='https://fonts.googleapis.com/css?family=Aclonica'rel='stylesheet'>
<!--Reference Social Media Icons-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!--Internal CSS => 2nd Priority-->
<style>
/* CSS Comments */
/* CSS Syntax => Selector { property: value; } */
/* (1) Tag Selector */
h1{
text-align: center;
font-family: cursive;
}
h2{
text-align: center;
font-family: cursive;
font-weight: normal;
}
h4{
text-align: center;
font-family: Aclonica;
font-weight: normal;
}
table{
width: 100%;
text-align: center;
}
th{
width: 33.33%;
vertical-align: top;
}
/* (2) Class Selector */
.p-Aboutme{
font-weight:normal;
text-align: justify;
}
.p-Name{
font-weight:normal;
}
.p-Footer{
text-align: center;
}
/* (3) Id Selector */
#th-Details{
text-align: left;
}
</style>
</head>
<body>
<!--Header-->
<!--Inline CSS => 1st Priority-->
<h1>Profile</h1>
<h2>I'm Aj.NesT the Series</h2>
<h4><i>"Belive the Impossible is Possible."</i></h4>
<hr>
<!--Menu-->
<table>
<tr>
<td>
<h3><a href="index.html">Profile</a></h3>
</td>
<td>
<h3><a href="experiences.html">Experiences</a></h3>
</td>
<td>
<h3><a href="abilities.html">Abilities</a></h3>
</td>
<td>
<h3><a href="projects.html">Projects</a></h3>
</td>
<td>
<h3><a href="contact.html">Contact</a></h3>
</td>
</tr>
</table>
<hr>
<table>
<tr>
<th><h2>About me</h2>
<!--Define Class Selector => Details-->
<p class="p-Aboutme">
I am a Lecturer, Blogger, Traveler, Software Developer, and Investor
who likes to read new articles all the time, I have a dream to create
a Creative Product that can change the world for the better.
And want to take pictures of tourist attractions around the world,
teaching, sharing, exchanging knowledge, and developing Websites,
Mobile Apps, Games, etc. that are useful to the world.
</p>
<p>Website: <a href="https://www.glurgeek.com/">GlurGeek.com</a></p>
<p>Email: <a href="mailto: ajnesttheseries@gmail.com">ajnesttheseries@gmail.com</a></p>
</th>
<th>
<!--Crop Circle Image: https://crop-circle.imageonline.co/-->
<p><img src="images/ajnest.png" alt="Aj.NesT" style="width: 60%;"></p>
</th>
<!--Define Id Selector => Heading Uniques-->
<th id="th-Details"><h2>Details</h2>
<p>Name:</p>
<p class="p-Name">Aj. NesT the Series</p>
<p>Location:</p>
<p class="p-Name">Thailand</p>
<p>Social Media:</p>
<p><a href="http://bit.ly/ajnesttheseriesSubscribe" class="fa fa-youtube" style="font-size: 40px; color: red;"></a>
<a href="https://www.facebook.com/ajnesttheseries" class="fa fa-facebook-square" style="font-size: 40px; color: rgb(7, 114, 255);"></a>
<a href="https://www.instagram.com/ajnesttheseries/" class="fa fa-instagram" style="font-size: 40px; color: brown;"></a>
<a href="https://twitter.com/ajnesttheseries/" class="fa fa-twitter" style="font-size: 40px; color: rgb(63, 185, 255);"></a>
</p>
</th>
</tr>
</table>
<hr>
<p class="p-Footer">© 2021 Aj. NesT the Series</p>
</body>
</html>
(3) External CSS –> ไฟล์ .CSS
1. ทำการสร้าง Folder ชื่อ css แล้วสร้างไฟล์ชื่อ index.css ใส่ไว้ใน Folder นี้ “css/index.css”
2. เรียนรู้การเขียนโปรแกรม CSS –> CSS Syntax
Selector { property: value; }
ประกอบด้วย 3 Selectors
2.1 Tag Selector เช่น h1{ text-align: center; }
2.2 Class Selector เช่น .p-Name{ font-weight: normal; }
2.3 Id Selector เช่น #th-Details{ text-align: left; }
3. วิธีการ Comment ในภาษา CSS ใช้ /* Text */
4. เขียนโปรแกรมภาษา CSS เพื่อแต่งตัวให้กับภาษา HTML
5. เปิดไฟล์ index.html
เพิ่มบรรทัดภายใน tag head เพื่อเรียกใช้งานไฟล์ index.css
<head>
<link rel=”stylesheet” href=”css/index.css”>
</head>
6. สร้าง Favicon Icon เพื่อให้แสดงรูปบนหน้า Tab Title ของ Website
ให้ไปที่ https://www.favicon.cc/ ทำการวาดรูป หรือ Import Image แล้วทำการ Download Favicon

7. ดาวน์โหลดไฟล์ favicon.ico มาใส่ไว้ในที่อยู่เดียวกับไฟล์ index.html
8. เรียนรู้การใช้งาน <div> … </div> The Content Division elementเพื่อทำให้สามารถแบ่งส่วน Content ได้ตามที่ต้องการ
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/div
9. ทดลองเล่นคำสั่งต่าง ๆ ของ HTML และ CSS ได้ทาง
https://developer.mozilla.org/en-US/docs/Web/HTML/Reference
https://developer.mozilla.org/en-US/docs/Web/CSS/Reference
https://www.w3schools.com/
10. Mix and Match สีด้วย Color Palette
https://colorhunt.co/
11. แหล่งรวมภาพ Emoji
https://emojipedia.org/
12. ทดลองออกแบบทำปุ่ม Button
https://css3buttongenerator.com/
index.css
/* CSS file --> index.html */
/* (1) Tag Selector */
body{
background-color: #FCE38A;
}
h1{
text-align: center;
font-family: cursive;
/*background-color: #FCE38A;*/
}
h2{
text-align: center;
font-family: cursive;
font-weight: normal;
/*background-color: #EAFFD0;*/
}
h4{
text-align: center;
font-family: Aclonica;
font-weight: normal;
}
table{
width: 100%;
text-align: center;
}
th{
width: 33.33%;
vertical-align: top;
}
/* (2) Class Selector */
.p-Aboutme{
font-weight: normal;
text-align: justify;
}
.p-Name{
font-weight: normal;
}
.p-Footer{
text-align: center;
}
.name{
text-decoration: underline;
color: rgb(0, 0, 0);
background-color: rgb(146, 235, 73);
}
/* (3) Id Selector */
#th-Details{
text-align: left;
}
/* div */
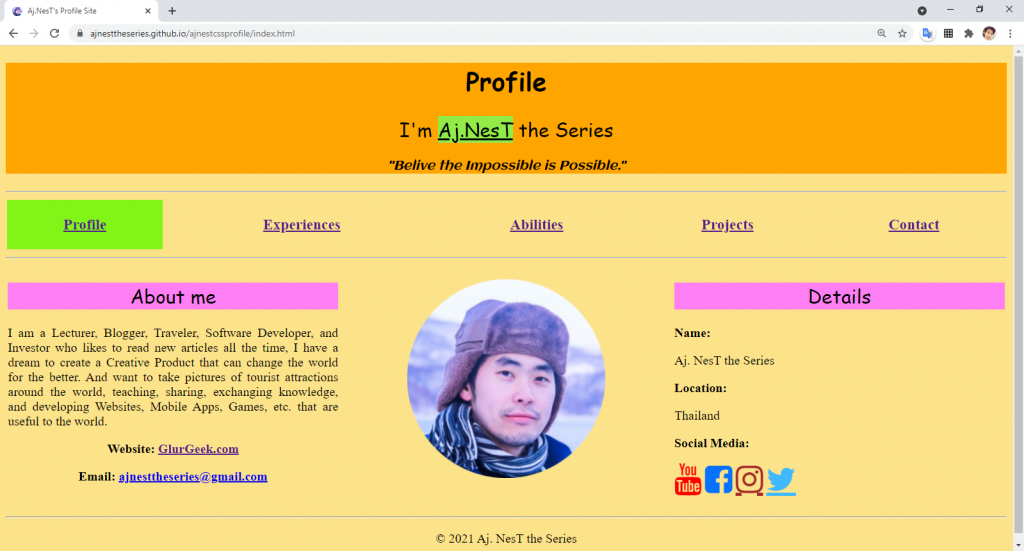
.top-container{
background-color: orange;
}
.table-menu td:hover{
background-color: #82f518;
}
.table-content h2{
background-color: rgb(255, 127, 244);
}
.table-content img:hover{
background-color: rgb(17, 146, 233);
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Aj.NesT's Profile Site</title>
<!--Reference Google Fonts-->
<link href='https://fonts.googleapis.com/css?family=Aclonica'rel='stylesheet'>
<!--Reference Social Media Icons-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!--External CSS => 3rd Priority-->
<link rel="stylesheet" href="css/index.css">
<!--Add Favicon Icon => https://www.favicon.cc/-->
<link rel="icon" href="favicon.ico">
<!--Internal CSS => 2nd Priority-->
<!--<style>
/* CSS Comments */
/* CSS Syntax => Selector { property: value; } */
/* (1) Tag Selector */
</style>-->
</head>
<body>
<!--Header-->
<!--Inline CSS => 1st Priority-->
<!--The Content Division element-->
<div class="top-container">
<h1>Profile</h1>
<h2>I'm <span class="name">Aj.NesT</span> the Series</h2>
<h4><i>"Belive the Impossible is Possible."</i></h4>
</div>
<hr>
<!--Menu-->
<div class="table-menu">
<table>
<tr>
<td>
<h3><a href="index.html">Profile</a></h3>
</td>
<td>
<h3><a href="experiences.html">Experiences</a></h3>
</td>
<td>
<h3><a href="abilities.html">Abilities</a></h3>
</td>
<td>
<h3><a href="projects.html">Projects</a></h3>
</td>
<td>
<h3><a href="contact.html">Contact</a></h3>
</td>
</tr>
</table>
</div>
<hr>
<div class="table-content">
<table>
<tr>
<th><h2 >About me</h2>
<p class="p-Aboutme">
I am a Lecturer, Blogger, Traveler, Software Developer, and Investor
who likes to read new articles all the time, I have a dream to create
a Creative Product that can change the world for the better.
And want to take pictures of tourist attractions around the world,
teaching, sharing, exchanging knowledge, and developing Websites,
Mobile Apps, Games, etc. that are useful to the world.
</p>
<p>Website: <a href="https://www.glurgeek.com/">GlurGeek.com</a></p>
<p>Email: <a href="mailto: ajnesttheseries@gmail.com">ajnesttheseries@gmail.com</a></p>
</th>
<th>
<!--Crop Circle Image: https://crop-circle.imageonline.co/-->
<p><img src="images/ajnest.png" alt="Aj.NesT" style="width: 60%;"></p>
</th>
<th id="th-Details"><h2>Details</h2>
<p>Name:</p>
<p class="p-Name">Aj. NesT the Series</p>
<p>Location:</p>
<p class="p-Name">Thailand</p>
<p>Social Media:</p>
<p><a href="http://bit.ly/ajnesttheseriesSubscribe" class="fa fa-youtube" style="font-size: 40px; color: red;"></a>
<a href="https://www.facebook.com/ajnesttheseries" class="fa fa-facebook-square" style="font-size: 40px; color: rgb(7, 114, 255);"></a>
<a href="https://www.instagram.com/ajnesttheseries/" class="fa fa-instagram" style="font-size: 40px; color: brown;"></a>
<a href="https://twitter.com/ajnesttheseries/" class="fa fa-twitter" style="font-size: 40px; color: rgb(63, 185, 255);"></a>
</p>
</th>
</tr>
</table>
</div>
<hr>
<p class="p-Footer">© 2021 Aj. NesT the Series</p>
</body>
</html>
ทำการแยกคำสั่ง CSS ออกจากไฟล์ HTML เพื่อสร้าง External CSS เหมือนตัวอย่างข้างต้น
experiences.css
/* CSS files --> experiences.html */
body{
background-color: #A5DEE5;
}
.table-menu{
width:100%;
text-align: center;
background-color: #FEFDCA;
}
h1{
text-align: center;
font-family: cursive;
background-color: #E0F9B5;
}
h4{
text-align: center;
font-family: Aclonica;
font-weight: normal;
}
h5{
text-align: center;
font-family: Aclonica;
font-weight: normal;
}
.table-content{
margin-left: auto;
margin-right: auto;
background-color: #FEFDCA;
}
.ul-circle{
list-style-type:circle;
background-color: #FFCFDF;
}
.ul-disc{
list-style-type:disc;
background-color: #FFCFDF;
}
.ul-square{
list-style-type:square;
background-color: #FFCFDF;
}
.ol-order{
background-color: #FFCFDF;
}
experiences.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Aj.NesT's Experiences</title>
<!--Reference Google Fonts-->
<link href='https://fonts.googleapis.com/css?family=Aclonica'rel='stylesheet'>
<!--External CSS => 3rd Priority-->
<link rel="stylesheet" href="css/experiences.css">
<!--Add Favicon Icon => https://www.favicon.cc/-->
<link rel="icon" href="favicon.ico">
</head>
<body>
<!-- Menu -->
<hr>
<!--CSS Class-->
<table class=table-menu>
<tr>
<td>
<h3><a href="index.html">Profile</a></h3>
</td>
<td>
<h3><a href="experiences.html">Experiences</a></h3>
</td>
<td>
<h3><a href="abilities.html">Abilities</a></h3>
</td>
<td>
<h3><a href="projects.html">Projects</a></h3>
</td>
<td>
<h3><a href="contact.html">Contact</a></h3>
</td>
</tr>
</table>
<hr>
<h1>Experiences</h1>
<h4><i>
"The Only Source of Knowledge is Experiences"</i></h4>
<h5>--- Albert Einstein ---</h5>
<table class="table-content">
<tbody>
<tr>
<td>
<h2>Teaching Experiences</h2>
<ul class=ul-circle>
<li>Multimedia Programming</li>
<li>Computer Programming</li>
<li>Software Engineering</li>
<li>Artificial Intelligence</li>
</ul>
<h2>Training Courses</h2>
<ul class=ul-disc>
<li>Articial Intelligence, Machine Learning Applied Skill for Business</li>
<li>Design Thinking for StarUp</li>
<li>Data Visualization using Tableau and Excel</li>
<li>Business Model Canvas</li>
</ul>
<h2>Certificate</h2>
<ul class=ul-square>
<li>Big Data Certificate</li>
<li>Design Thinking Being the Creator</li>
<li>Practical AI Development</li>
<li>Growth Mindset Workshop</li>
</ul>
<h2>Research Interests</h2>
<ol class=ol-order>
<li>Computer Education and Engineering Education</li>
<li>Data Visualization</li>
<li>Artificial Intelligence and Data Science</li>
<li>Web and Mobile Application</li>
</ol>
</td>
</tr>
</tbody>
</table>
</body>
</html>
abilities.css
/* CSS files --> abilities.html */
body{
background-color: #A5DEE5;
}
.table-menu{
width:100%;
text-align: center;
background-color: #FEFDCA;
}
h1{
text-align: center;
font-family: cursive;
background-color: #E0F9B5;
}
h4{
text-align: center;
font-family: Aclonica;
font-weight: normal;
}
h5{
text-align: center;
font-family: Aclonica;
font-weight: normal;
}
h2{
text-align: center;
background-color: #FFCFDF;
}
.table-skills{
margin-left: auto;
margin-right: auto;
background-color: #FEFDCA;
}
abilities.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Aj.NesT's Abilities</title>
<!-- Reference: Google Font -->
<link href='https://fonts.googleapis.com/css?family=Aclonica'rel='stylesheet'>
<!--External CSS => 3rd Priority-->
<link rel="stylesheet" href="css/abilities.css">
<!--Add Favicon Icon => https://www.favicon.cc/-->
<link rel="icon" href="favicon.ico">
</head>
<body>
<!-- Menu -->
<hr>
<table class="table-menu">
<tr>
<td>
<h3><a href="index.html">Profile</a></h3>
</td>
<td>
<h3><a href="experiences.html">Experiences</a></h3>
</td>
<td>
<h3><a href="abilities.html">Abilities</a></h3>
</td>
<td>
<h3><a href="projects.html">Projects</a></h3>
</td>
<td>
<h3><a href="contact.html">Contact</a></h3>
</td>
</tr>
</table>
<hr>
<h1>Abilities</h1>
<h4><i>
"Ability is what you are capable of doing. Motivation determines what you do.
Attitude determines how well you do it"</i></h4>
<h5>
--- Lou Holtz ---</h5>
<h2>Skills</h2>
<table class=table-skills cellspacing="30">
<tr>
<td>
<table>
<tr>
<td>HTML</td>
<!--Emoji Windows: WIN+. or WIN+; | MAC: ^+Command+space-->
<td>⭐⭐⭐⭐⭐</td>
</tr>
<tr>
<td>CSS</td>
<td>⭐⭐⭐⭐⭐</td>
</tr>
<tr>
<td>JavaScript</td>
<td>⭐⭐⭐⭐</td>
</tr>
<tr>
<td>Photography</td>
<td>⭐⭐⭐⭐</td>
</tr>
</table>
</td>
<td>
<table>
<tr>
<td>Node.js</td>
<td>⭐⭐⭐</td>
</tr>
<tr>
<td>MySQL</td>
<td>⭐⭐⭐⭐⭐</td>
</tr>
<tr>
<td>Mongo DB</td>
<td>⭐⭐⭐⭐</td>
</tr>
<tr>
<td>Computer Graphics</td>
<td>⭐⭐⭐⭐⭐</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
projects.css
/* CSS files --> projects.html */
body{
background-color: #A5DEE5;
}
.table-menu{
width:100%;
text-align: center;
background-color: #FEFDCA;
}
h1{
text-align: center;
font-family: cursive;
background-color: #E0F9B5;
}
h4{
text-align: center;
font-family: Aclonica;
font-weight: normal;
}
h5{
text-align: center;
font-family: Aclonica;
font-weight: normal;
}
p{
text-align: center;
}
projects.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Aj.NesT's Projects</title>
<!-- Reference: Google Font -->
<link href='https://fonts.googleapis.com/css?family=Aclonica'rel='stylesheet'>
<!--External CSS => 3rd Priority-->
<link rel="stylesheet" href="css/projects.css">
<!--Add Favicon Icon => https://www.favicon.cc/-->
<link rel="icon" href="favicon.ico">
</head>
<body>
<!-- Menu -->
<hr>
<table class="table-menu">
<tr>
<td>
<h3><a href="index.html">Profile</a></h3>
</td>
<td>
<h3><a href="experiences.html">Experiences</a></h3>
</td>
<td>
<h3><a href="abilities.html">Abilities</a></h3>
</td>
<td>
<h3><a href="projects.html">Projects</a></h3>
</td>
<td>
<h3><a href="contact.html">Contact</a></h3>
</td>
</tr>
</table>
<hr>
<h1>Projects</h1>
<h4><i>
"being a Project Manager is like being an artist, you have the different colored
process streams combining into a work of art"</i></h4>
<h5>--- Greg Cimmarrusti ---</h5>
<p><b>The Setting Detection System with Posture Recognition for Office Syndrome</b></p>
<!-- YouTube Embeded Link: https://youtu.be/V9DSDV2FNmQ?t=199-->
<p><iframe width="560" height="315"
src="https://www.youtube.com/embed/V9DSDV2FNmQ?start=199"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media;
gyroscope; picture-in-picture" allowfullscreen></iframe></p>
</body>
</html>
contact.css
/* CSS files --> contact.html */
body{
background-color: #A5DEE5;
}
table{
width:100%;
text-align: center;
background-color: #FEFDCA;
}
h1{
text-align: center;
font-family: cursive;
background-color: #E0F9B5;
}
contact.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Aj.Nest's Contact</title>
<!--Reference Social Media Icons of Awesome 4-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!--External CSS => 3rd Priority-->
<link rel="stylesheet" href="css/contact.css">
<!--Add Favicon Icon => https://www.favicon.cc/-->
<link rel="icon" href="favicon.ico">
</head>
<body>
<!-- Menu -->
<hr>
<table>
<tr>
<td>
<h3><a href="index.html">Profile</a></h3>
</td>
<td>
<h3><a href="experiences.html">Experiences</a></h3>
</td>
<td>
<h3><a href="abilities.html">Abilities</a></h3>
</td>
<td>
<h3><a href="projects.html">Projects</a></h3>
</td>
<td>
<h3><a href="contact.html">Contact</a></h3>
</td>
</tr>
</table>
<hr>
<h1>Contact</h1>
<table>
<tr>
<td>
<!-- Form: https://developer.mozilla.org/en-US/docs/Web/HTML/Element#forms -->
<form action="mailto:ajnesttheseries@gmail.com" method="POST" enctype="text/plain">
<label>Your Name:</label>
<input type="text" name="yourName" value="">
<br>
<label>Your Email:</label>
<input type="email" name="yourEmail" value="">
<br>
<label>Your Message:</label>
<br>
<textarea name="yourMessage" cols="30" rows="10"></textarea>
<br>
<input type="submit" name="">
</form>
<p><a href="http://bit.ly/ajnesttheseriesSubscribe" class="fa fa-youtube" style="font-size: 60px; color: red;"></a>
<a href="https://www.facebook.com/ajnesttheseries" class="fa fa-facebook-square" style="font-size: 60px; color: rgb(7, 114, 255);"></a>
<a href="https://www.instagram.com/ajnesttheseries/" class="fa fa-instagram" style="font-size: 60px; color: brown;"></a>
<a href="https://twitter.com/ajnesttheseries/" class="fa fa-twitter" style="font-size: 60px; color: rgb(63, 185, 255);"></a>
</p>
<p>Website: <a href="https://www.glurgeek.com/">GlurGeek.com</a></p>
<p>Email: <a href="mailto: ajnesttheseries@gmail.com">ajnesttheseries@gmail.com</a></p>
</tr>
</table>
</body>
</html>
Source Code GiHub
https://github.com/ajnesttheseries/ajnestcssprofile
แสดงผลการทำงาน

https://ajnesttheseries.github.io/ajnestcssprofile/





