Web Development Full Course EP.1: HTML Tutorial for Beginners

1. Open Codepen https://codepen.io/ for Web Developer Tool

2. Sign up and Sign in

3. New Pen
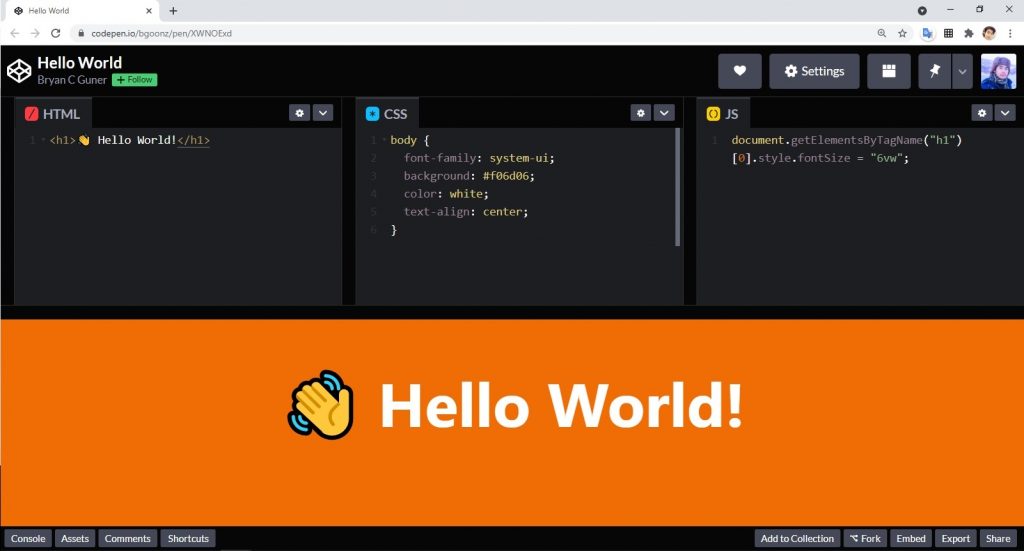
4. HTML Programming on https://codepen.io
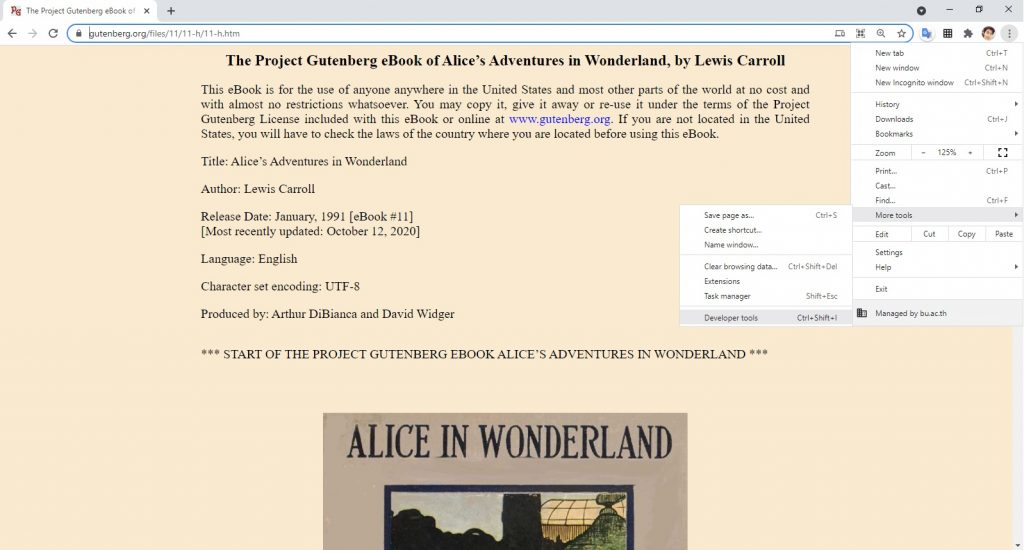
5. Open Google Chrome https://gutenberg.org/files/11/11-h/11-h.htm

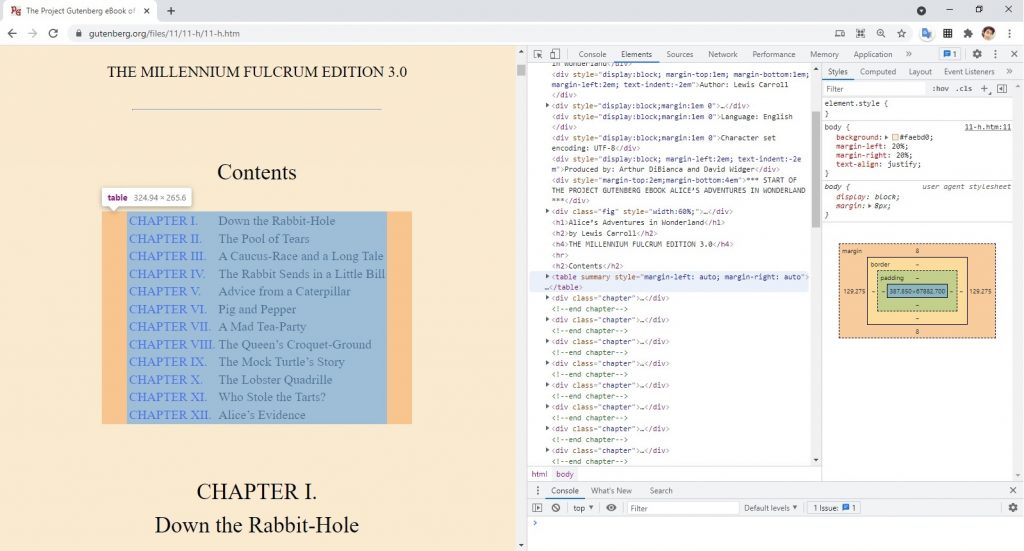
6. Click Three Points (Top Right) –> More Tools –> Developer Tools or Ctrl+Shift+I
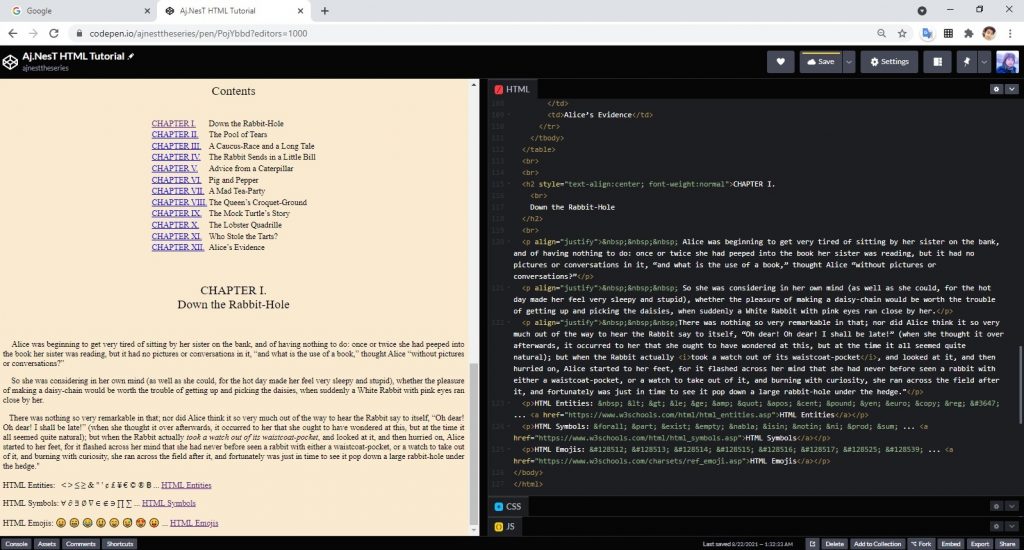
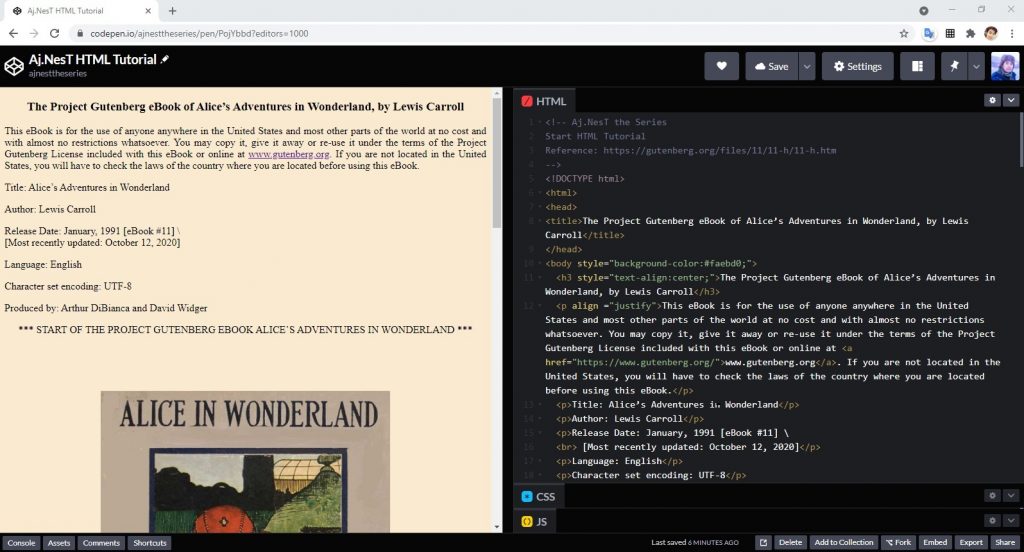
7. Study HTML Code of Original

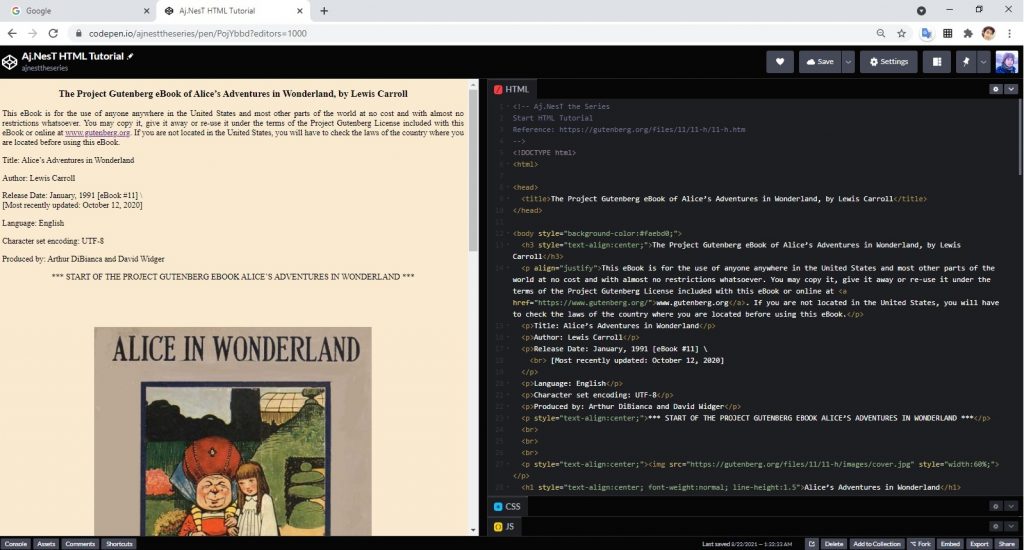
8. HTML Tutorial Source Code for Laboratory
<!-- Aj.NesT the Series
Start HTML Tutorial
Reference: https://gutenberg.org/files/11/11-h/11-h.htm
-->
<!DOCTYPE html>
<html>
<head>
<title>The Project Gutenberg eBook of Alice’s Adventures in Wonderland, by Lewis Carroll</title>
</head>
<body style="background-color:#faebd0;">
<h3 style="text-align:center;">The Project Gutenberg eBook of Alice’s Adventures in Wonderland, by Lewis Carroll</h3>
<p align="justify">This eBook is for the use of anyone anywhere in the United States and most other parts of the world at no cost and with almost no restrictions whatsoever. You may copy it, give it away or re-use it under the terms of the Project Gutenberg License included with this eBook or online at <a href="https://www.gutenberg.org/">www.gutenberg.org</a>. If you are not located in the United States, you will have to check the laws of the country where you are located before using this eBook.</p>
<p>Title: Alice’s Adventures in Wonderland</p>
<p>Author: Lewis Carroll</p>
<p>Release Date: January, 1991 [eBook #11] \
<br> [Most recently updated: October 12, 2020]
</p>
<p>Language: English</p>
<p>Character set encoding: UTF-8</p>
<p>Produced by: Arthur DiBianca and David Widger</p>
<p style="text-align:center;">*** START OF THE PROJECT GUTENBERG EBOOK ALICE’S ADVENTURES IN WONDERLAND ***</p>
<br>
<br>
<br>
<p style="text-align:center;"><img src="https://gutenberg.org/files/11/11-h/images/cover.jpg" style="width:60%;"></p>
<h1 style="text-align:center; font-weight:normal; line-height:1.5">Alice’s Adventures in Wonderland</h1>
<br>
<h2 style="text-align:center; font-weight:normal">by Lewis Carroll</h2>
<h4 style="text-align:center; font-weight:normal">THE MILLENNIUM FULCRUM EDITION 3.0</h4>
<hr>
<br>
<br>
<h2 style="text-align:center; font-weight:normal">Contents</h2>
<br>
<table style="margin-left: auto; margin-right: auto">
<tbody>
<tr>
<td>
<a href="https://gutenberg.org/files/11/11-h/11-h.htm#chap01">CHAPTER I.</a>
</td>
<td>Down the Rabbit-Hole</td>
</tr>
<tr>
<td>
<a href="https://gutenberg.org/files/11/11-h/11-h.htm#chap02">CHAPTER II.</a>
</td>
<td>The Pool of Tears</td>
</tr>
<tr>
<td>
<a href="https://gutenberg.org/files/11/11-h/11-h.htm#chap03">CHAPTER III.</a>
</td>
<td>A Caucus-Race and a Long Tale</td>
</tr>
<tr>
<td>
<a href="https://gutenberg.org/files/11/11-h/11-h.htm#chap04">CHAPTER IV.</a>
</td>
<td>The Rabbit Sends in a Little Bill</td>
</tr>
<tr>
<td>
<a href="https://gutenberg.org/files/11/11-h/11-h.htm#chap05">CHAPTER V.</a>
</td>
<td>Advice from a Caterpillar</td>
</tr>
<tr>
<td>
<a href="https://gutenberg.org/files/11/11-h/11-h.htm#chap06">CHAPTER VI.</a>
</td>
<td>Pig and Pepper</td>
</tr>
<tr>
<td>
<a href="https://gutenberg.org/files/11/11-h/11-h.htm#chap07">CHAPTER VII.</a>
</td>
<td>A Mad Tea-Party</td>
</tr>
<tr>
<td>
<a href="https://gutenberg.org/files/11/11-h/11-h.htm#chap08">CHAPTER VIII.</a>
</td>
<td>The Queen’s Croquet-Ground</td>
</tr>
<tr>
<td>
<a href="https://gutenberg.org/files/11/11-h/11-h.htm#chap09">CHAPTER IX.</a>
</td>
<td>The Mock Turtle’s Story</td>
</tr>
<tr>
<td>
<a href="https://gutenberg.org/files/11/11-h/11-h.htm#chap10">CHAPTER X.</a>
</td>
<td>The Lobster Quadrille</td>
</tr>
<tr>
<td>
<a href="https://gutenberg.org/files/11/11-h/11-h.htm#chap11">CHAPTER XI.</a>
</td>
<td>Who Stole the Tarts?</td>
</tr>
<tr>
<td>
<a href="https://gutenberg.org/files/11/11-h/11-h.htm#chap12">CHAPTER XII.</a>
</td>
<td>Alice’s Evidence</td>
</tr>
</tbody>
</table>
<br>
<br>
<h2 style="text-align:center; font-weight:normal">CHAPTER I.
<br>
Down the Rabbit-Hole
</h2>
<br>
<p align="justify"> Alice was beginning to get very tired of sitting by her sister on the bank, and of having nothing to do: once or twice she had peeped into the book her sister was reading, but it had no pictures or conversations in it, “and what is the use of a book,” thought Alice “without pictures or conversations?”</p>
<p align="justify"> So she was considering in her own mind (as well as she could, for the hot day made her feel very sleepy and stupid), whether the pleasure of making a daisy-chain would be worth the trouble of getting up and picking the daisies, when suddenly a White Rabbit with pink eyes ran close by her.</p>
<p align="justify"> There was nothing so very remarkable in that; nor did Alice think it so very much out of the way to hear the Rabbit say to itself, “Oh dear! Oh dear! I shall be late!” (when she thought it over afterwards, it occurred to her that she ought to have wondered at this, but at the time it all seemed quite natural); but when the Rabbit actually <i>took a watch out of its waistcoat-pocket</i>, and looked at it, and then hurried on, Alice started to her feet, for it flashed across her mind that she had never before seen a rabbit with either a waistcoat-pocket, or a watch to take out of it, and burning with curiosity, she ran across the field after it, and fortunately was just in time to see it pop down a large rabbit-hole under the hedge."</p>
<p>HTML Entities: < > ≤ ≥ & " ' ¢ £ ¥ € © ® ฿ ... <a href="https://www.w3schools.com/html/html_entities.asp">HTML Entities</a></p>
<p>HTML Symbols: ∀ ∂ ∃ ∅ ∇ ∈ ∉ ∋ ∏ ∑ ... <a href="https://www.w3schools.com/html/html_symbols.asp">HTML Symbols</a></p>
<p>HTML Emojis: 😀 😁 😂 😃 😄 😅 😍 😛 ... <a href="https://www.w3schools.com/charsets/ref_emoji.asp">HTML Emojis</a></p>
</body>
</html>
9. HTML Programming Tutorial Output
ASSIGNMENT 1: ให้นักศึกษาเลือก HTML Page https://gutenberg.org คนละ 1 เรื่องที่น่าสนใจ ทำการเขียนโปรแกรม HTML ให้ถูกต้อง และเพิ่มเติมคำสั่ง HTML อีก 6 คำสั่งใหม่ พร้อมอธิบายวิธีการใช้งานแต่ละคำสั่ง HTML ต่าง ๆ ที่มีอยู่เดิมและเพิ่มขึ้นมาใหม่ให้ครบถ้วน ว่าแต่ละคำสั่งคืออะไรและใช้งานอย่างไร? เขียนส่งในรูปแบบไฟล์ HTML
References:
- https://codepen.io
- https://gutenberg.org/files/11/11-h/11-h.htm
- https://www.w3schools.com/html/default.asp
- https://developer.mozilla.org/en-US/