Canoo Webtest คืออะไร?
Canoo เป็นหนึ่งในเครื่องมือในการทดสอบเว็บแบบ opensource ที่สามารถใช้งานได้ฟรี ถูกยกให้เป็น 1 ใน 32 เครื่องในการเทส Web application ที่ดีที่สุด โดยสำหรับ Canoo นี้มีความแตกต่างจากตัวเทสอื่นตามข้อดีและข้อเสีย
ข้อดีและข้อเสียของ Canoo มีดังนี้
|
ข้อดี -เรียบง่าย -รวดเร็ว -มีการแสดงผลยอดเยี่ยม -ทำงานได้ทุกที่
|
ข้อเสีย -ไม่สามารถทำงานได้ถ้าฟอร์ม Html ค่อยข้างแย่ -ไม่ค่อยรองรับ JavaScript ได้ดีเท่าอื่นๆ
|
Canoo ทำงานโดยทำงานจาก command prompt และระหว่างที่ทำงานประมวลผล ผู้เทสไม่จำเป็นตัวอยู่หน้าจอตลอดเวลา สามารถทำงานอื่นๆ ได้ตามปกติจำว่าจะมีหน้าต่างเด้งขึ้นมาเมื่อการประมวลเสร็จสิ้น ข้อดีคือมีการประมวลผลที่รวดเร็ว และอธิบายจุดผิดพลาดได้ดี แต่ข้อเสียของ Canoo คือจะไม่รองรับการทำงานของ JavaScript ได้ดีนักเพราะ Canoo ทำการเทสในแบบของ Firefox และ IE ดังนั้น นอกเหนือจากนี้จะทำการเกิดข้อผิดพลาดขึ้นได้หากเป็นการเทสบน Browser อื่น
ขั้นตอนการติดตั้ง
- เข้าสู่หน้าเว็บ
ลิงค์เพื่อเข้าสู่เว็บ Canoo Webtest:
http://webtest.canoo.com/webtest/manual/WebTestHome.html
หน้าเว็บแรกคือหน้า Homepage ของ Canoo Webtest ดังรูปที่ 1
ภายในเว็บจะมีการเขียนการติดตั้งอย่างละเอียด เเละมีตัวอย่าง Simple Test ให้ผู้ทดลองสามารถทดลองเทสระบบได้ตามอัธยศัย โดยภายในส่วนนี้เราจะมุ่งไปที่การดาวน์โหลดน่ะติดตั้ง Canoo Webtest ลงคอมพิวเตอร์ของเราก่อน
รูปที่ 1 Canoo Webtest Homepage
- เข้าสู่ส่วนของ Install
รูปที่ 2 ปุ่ม Install
เงื่อนไขการดาวน์โหลดคือ
- คอมพิวเตอร์ที่ดาวน์โหลดต้องรัน Java ได้
- ต้องมี JDK เวอร์ชันที่เทียบเท่า 6 หรือสูงกว่า
- Ant เวอร์ชัน 1.8.4 หรือสูงกว่า (ทางเลือก)
- ต้องมีอุปกรณ์ไว้ใช้ในการ unzip ไฟล์
เมื่อมีครบทุกเงื่อนไขก็เข้าไปสู้ลิงค์ Downloads ด้านล่างดังรูปที่ 3
รูปที่ 3 เงื่อนไขและลิงค์ Download
รูปที่ 4 Canoo WebTest Downloads
เมื่อเข้าสู่หน้าต่าง Downloads ให้กด ‘build.zip’ ดังรูปด้านบน เมื่อทำการดาวน์โหลดเสร็จเรียบร้อยแล้วจึงทำการแตกไฟล์แล้วเอาเข้าสู่ไฟล์ที่สร้างขึ้นมาที่ชื่อว่า ‘WebTest’ ภายใน Drive ทำงานหลัก ภายในไฟล์ควรจะมีดังนี้
รูปที่ 5 ไฟล์ที่ถูกแตกออกมาจาก build.zip
ขั้นตอนการสร้าง Web Test Project
- เปิด command prompt
รูปที่ 6 หน้า command prompt
- ป้อนคำสั่งการสร้างโปรเจกต์
เข้าสู่ส่วนของ Drive ที่เราใช้แล้วใช้คำสั่งสร้างโปรเจกต์ต่อไปนี้
ทั้งนี้ต้องตั้งให้ Path ตรงกับ WebTest หากในกรณีที่ไฟล์ WebTest ถูกสร้างขึ้นใน C:\ จะเขียนคำสั่งตามตัวอย่างด้านล่าง
รูปที่ 7 คำสั่งสร้างโปรเจกต์ใน cmd
- ตั้งชื่อและสร้างโปรเจกต์
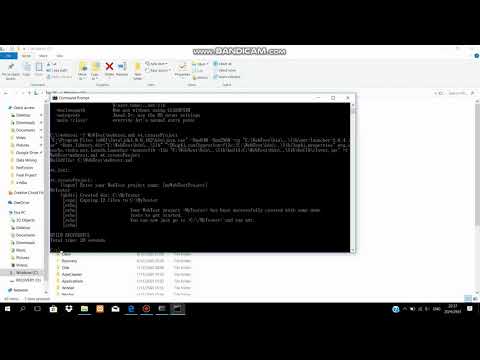
เมื่อกด enter ระบบจะทำการประมวลผลออกมาและเข้าสู่การตั้งชื่อโดยยกตัวอย่างเป็น MyFirstTest แล้วกด enter ระบบจะทำการประมวลผลชั่วครู่ เมื่อมีการแจ้งเตือนว่าทำการสร้างเสร็จแล้ว โปรเจกต์ที่ถูกสร้างขึ้นจะปรากฏในไฟล์เดียวกับ WebTest
รูปที่ 8 การตั้งชื่อโปรเจกต์
รูปที่ 9 การสร้างโปรเจกต์สำเร็จ
- การทดลอง Test โปรเจต์
ในการทำ webtest จะต้องมีการใช้คำสั่งต่อไปนี้
ProjectName> webtest
เมื่อทำการพิมพ์แล้วกด enter ระบบจะทำการประมวลผลออกมาดังรูปด้านล่าง รอสักครู่เพื่อให้ Canoo ทำการเทสโปรเจกต์ของเรา
รูปที่ 10 การรัน Test
หลังจากประมวลเสร็จสิ้น ระบบจะทำงานแสดงค่าต่างๆ ออกมาในรูปแบบกราฟแท่งและตัวเลขดังรูปที่ 11
รูปที่ 11 การแสดงผล Webtest
สามารถดูการติดตั้งได้จากคลิปด้านล่าง